 Innovationen kommen ja gerne in Wellen – denn selten wird ein guter Gedanke nur einmal und von einem Menschen gedacht. Oft liegen kluge Ideen einfach in der Luft. Und gerade im Moment ist „Bücher im Browser“ eine Idee, die an vielen Stellen Furore macht: Letzte Woche überraschte ausgerechnet der Automobilhersteller Land Rover mit einem der ambitioniertesten Online-Storytelling-Projekte der letzten Zeit. Im Oktober widmete sich in den USA gleich eine ganze Konferenz dem Thema „Books in browsers“. Komplett Browser-basierte Leseumgebungen wie Sobooks oder O’Reilly Atlas werden schon seit einiger Zeit entwickelt. Aber warum bekommt das Thema gerade jetzt neue Dynamik? Ein Überblick über aktuelle Beispiele, ihre Möglichkeiten und Grenzen:
Innovationen kommen ja gerne in Wellen – denn selten wird ein guter Gedanke nur einmal und von einem Menschen gedacht. Oft liegen kluge Ideen einfach in der Luft. Und gerade im Moment ist „Bücher im Browser“ eine Idee, die an vielen Stellen Furore macht: Letzte Woche überraschte ausgerechnet der Automobilhersteller Land Rover mit einem der ambitioniertesten Online-Storytelling-Projekte der letzten Zeit. Im Oktober widmete sich in den USA gleich eine ganze Konferenz dem Thema „Books in browsers“. Komplett Browser-basierte Leseumgebungen wie Sobooks oder O’Reilly Atlas werden schon seit einiger Zeit entwickelt. Aber warum bekommt das Thema gerade jetzt neue Dynamik? Ein Überblick über aktuelle Beispiele, ihre Möglichkeiten und Grenzen:
Land Rover: „The vanishing game“
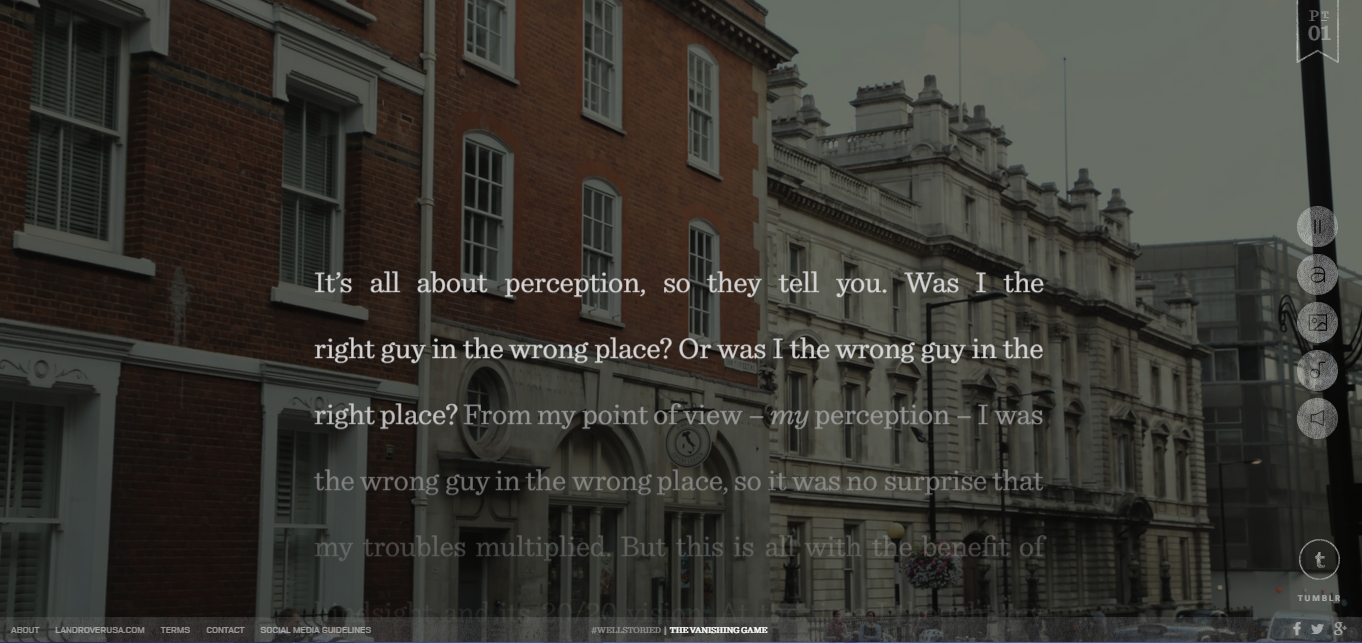
Mit „The vanishing game“ hat der britische Automobil-Hersteller Land Rover ein wirklich außergewöhliches Visual Storytelling-Projekt vorgelegt: Die Geschichte an sich ist eine Auftragsproduktion des Schriftsteller William Boyd, die jedoch von der US-Agentur Tool of North America (u.a. auch Produzenten der jüngsten Volkswagen-Kampagnen) auf spektakuläre Weise in Szene gesetzt wurde. Auf der Webplattform thevanishinggame.wellstoried.com wird die Story nicht nur einfach in einem Browser-Reader präsentiert, sondern zusammen mit Vorlese-Funktion, Soundtrack, Überblendung des Textes mit beeindruckenden Visuals und Videos angereichert. Das Ergebnis ist eine vollkommen eigenständige Art der Präsentation, die weder mit einem konventionellen eBook noch mit einer Website direkt vergleichbar ist.

The Vanishing Game: Land Rover präsentiert Visual Storytelling auf höchstem Niveau
(Quelle/Copyright: Land Rover)
Für ein Marketing-Projekt wird die Geschichte mit angenehm wenig Product-Placement verknüpft, eine stimmige Gesamt-Präsentation stand hier im Vordergrund. Neben der Webpräsenz, die als Anwendung auf Tumblr-Basis realisiert ist (allerdings von der Agentur stark angepasst) sind viele weitere Elemente im Produkt-Portfolio kombiniert: die Geschichte ist auch als eBook für iOS und Kindle erhältlich, begleitend erschienen in der Kampagne auch Artikel in Vox, Quartz und NYTimes.com sowie eine kuratierte Spotify-Playlist mit der Musik zur Story. Spannend ist dabei zu beobachten, dass etwa die iBooks-Variante der Geschichte (realisiert mit iBooks Author) im Vergleich zur Browser-Version stark abfällt und sehr konventionell wirkt.
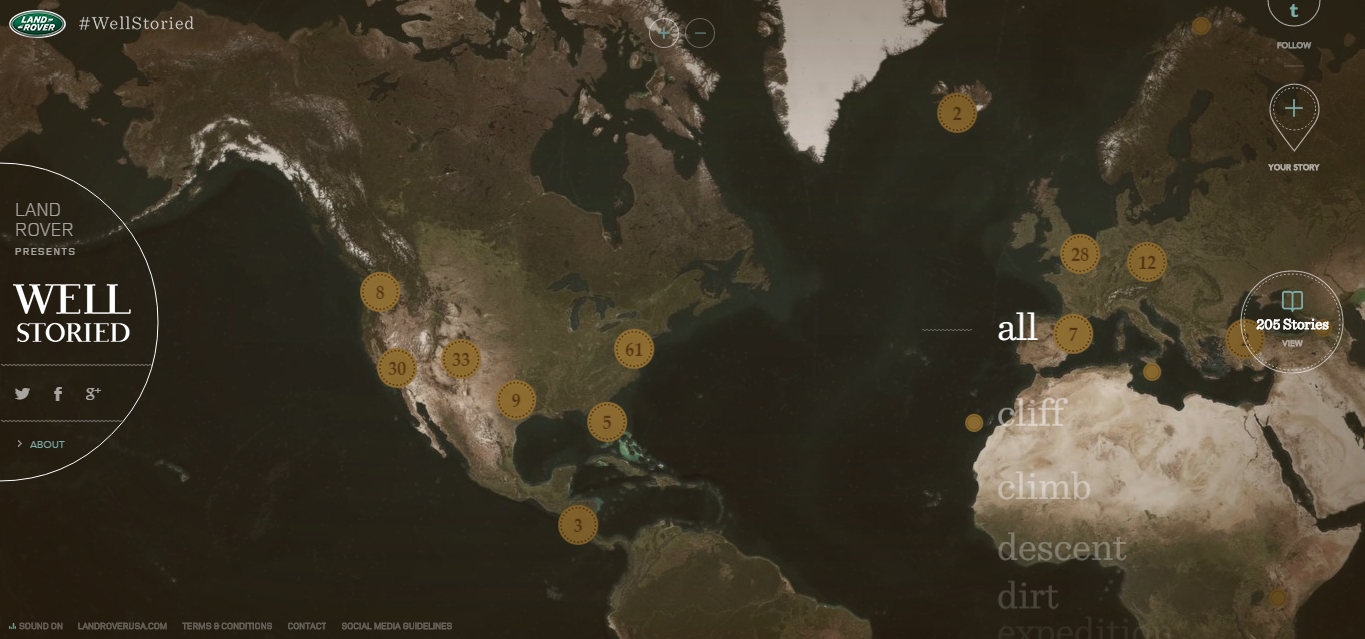
Begleitend zum Webauftritt sind nicht nur die üblichen Social Sharing-Funktionen realisiert, sondern auch eine Verlinkung der Geschichte mit User Generated Content: Über die Plattform WellStoried sind Schlüsselwörter im Erzählfluss mit einer interaktiven Weltkarte verknüpft, in der geolokalisierte Tweets mit Fotos und Anekdoten rund um Land Rover „in freier Wildbahn“ gesammelt wurden – eine spannende Art der Social-Media-Verknüpfung.

WellStoried: Die „Tweets zum Buch“ – geolokalisiert und mit dem Content verlinkt.
(Quelle/Copyright: Land Rover)
Insgesamt zeigt das Projekt natürlich, wie beeindruckend Content präsentiert werden kann, wenn das Marketing-Budget eines Großkonzerns von einer renommierten Webagentur verwendet werden kann – aber auch, wie sehr Produkte mit einem ganz eigenen Charakter entstehen können, wenn die Möglichkeiten von Browser-Anwendungen voll ausgenutzt werden. Multimedia-Mashup, Social-Media-Integration und Techniken wie Parallax Scrolling sind hier eben nicht nur Effekte zum Selbstzweck, sondern immer im Dienst der Geschichte eingesetzt.
Pelican Books
Das Anfang des Jahres relaunchte Penguin-Imprint Pelican Books machte jüngst Furore mit einer ebenfalls neu aufgesetzten Webplattform für seine Titel: Auf www.pelicanbooks.com können ausgewählte eBook-Inhalte über einen rein Browser-basierten Reader online gelesen werden. Technisch zunächst nicht sensationell innovativ, überzeugt das Modell aber im Test, da viele Details mit durchdachter Funktionalität und überragender Optik realisiert wurden:
- Die Anwendung und die Textdarstellung sind voll responsiv realisiert worden und passen sich exzellent allen Endgeräten vom Widescreen-Monitor bis zum Smartphone-Display an.
- Die Navigation ist intuitiv und flüssig bedienbar.
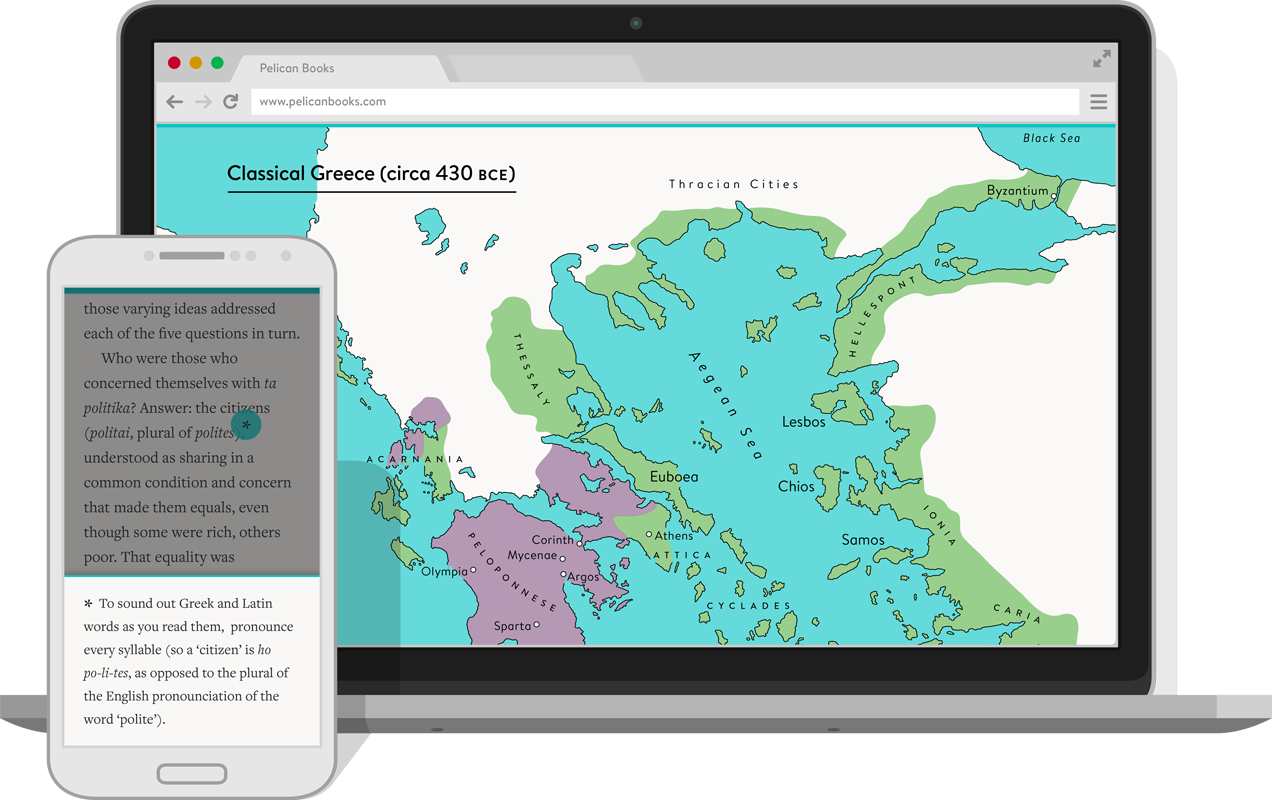
- Auch anspruchsvolle Inhalte wie Kartenmaterial, Zeittafeln und Flussdiagramme wurden in hoher Qualität in dynamischem SVG aufgebaut und z.T. mit Javascript interaktiv gestaltet.
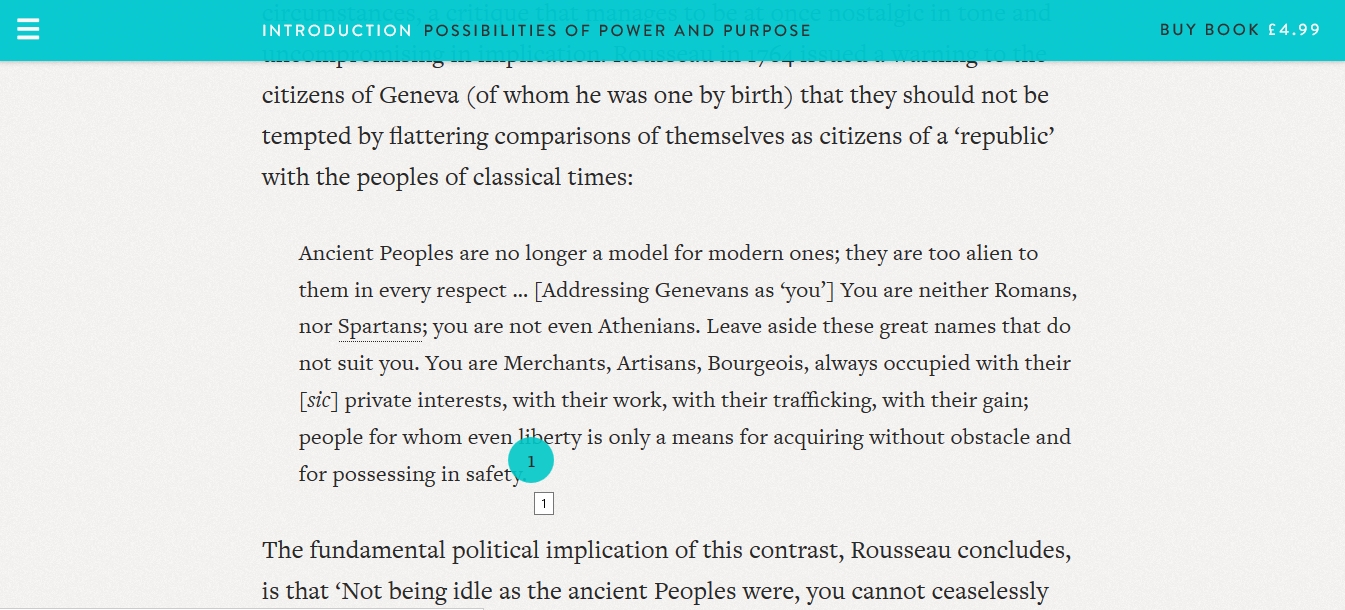
- Referenzen im Content wie externe Links, Glossareinträge und Fussnoten wurden über kleine Javascript-Widgets so gestaltet, dass sie optimal nutzbar sind, ohne den Lesefluss zu unterbrechen.

Vom Text bis zur responsiven Landkarte: Pelican Books präsentiert Content in seinem natürlichen Lebensraum
(Quelle/Coypright: Pelican Books)
Auf der Seite steht von jedem Titel ein Beispielkapitel zur freien Verfügung – der Zugang zum gesamten Titel kann dann für 4,99 Pfund erworben werden. Leider enthält die Bibliotheksseite noch nicht sehr viele Titel, aber bereits die kostenlosen Inhalte zeigen das immense Potenzial des Ansatzes für die Darstellung von Sachbuch-Content im Browser.
Über die technische Basis der Anwendung gibt es leider wenig im Netz zu finden, aus einem Hintergrund-Gespräch mit dem Projektsteuerer Ben Steers bzw. der Projektseite bei der Agentur Fiasco Design ist zumindest zu ersehen, dass das die Umsetzung in enger Verzahnung mit EPUB-Tools und mit universeller Nutzbarkeit auf allen Geräten als Maßgabe erfolgte.

Exzellente Textdarstellung und responsive Nutzbarkeit: die Design-Maßgaben von Pelican Books
(Quelle/Coypright: Pelican Books)
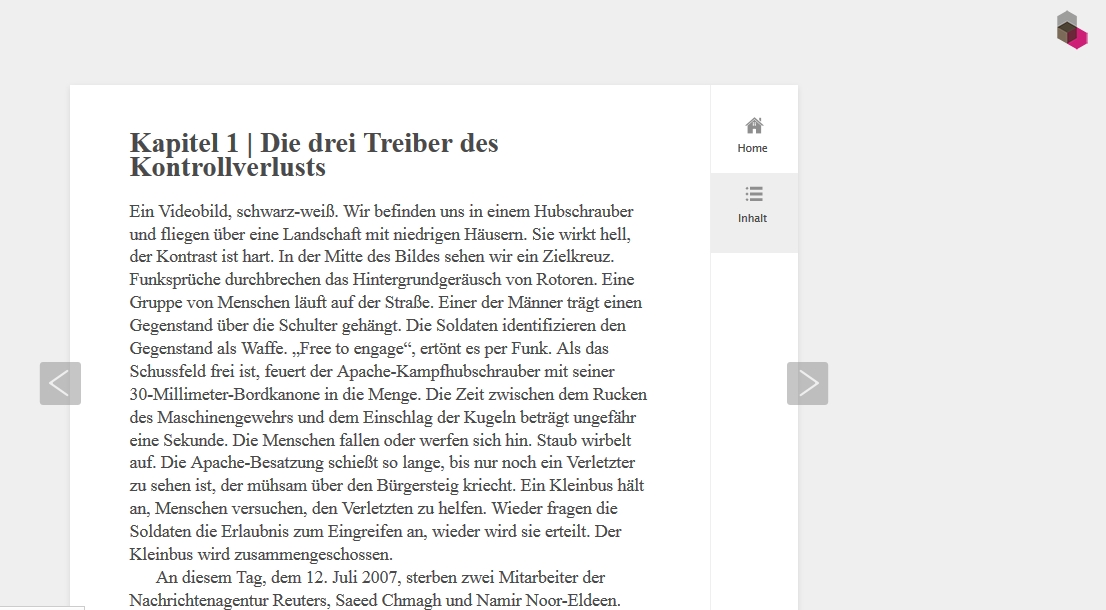
„Das neue Spiel“ bei iRights
Ein weiteres schönes „Buch im Browser“-Projekt der letzten Zeit kommt aus Deutschland: Nachdem das Crowdfunding-Projekt „Das neue Spiel“ des Bloggers Michael Seemann erfolgreich zuende gegangen ist, ist mittlerweile neben der Print- und eBook-Version auch eine frei verfügbare Web-Version online, die in Kooperation mit iRights erstellt wurde. Gegenüber den anderen vorgestellten Projekten wirkt die Browser-Version verhältnismäßig schlicht und beschränkt sich auf die responsive Darstellung des reinen Fliesstextes und einfachen Content-Zugang. Maßgabe war hier offenbar die leichte Erstellbarkeit in Zusammenhang mit den anderen Veröffentlichungsformen.

„Das neue Spiel“ im Browser: reduziert, aber sehr angenehm zu lesen
(Quelle/Copyright: iRights Media)
Die Online-Version ist genauso wie die eBook-Variante mit dem bereits seit einiger Zeit bekannten PressBooks erstellt worden. Dieses als WordPress-Plugin realisierte eBook-CMS ermöglicht auf einfachste Weise die Produktion von Print, eBook und Web-Buch auf Basis eines in WordPress vorgehaltenen Datenbestandes – für Projekte wie „Das neue Spiel“ ideal, weil hier nahezu ohne Budget und nur mit Anpassung einiger Themes eine komplette Produktionsumgebung auf Open Source-Basis genutzt werden kann.
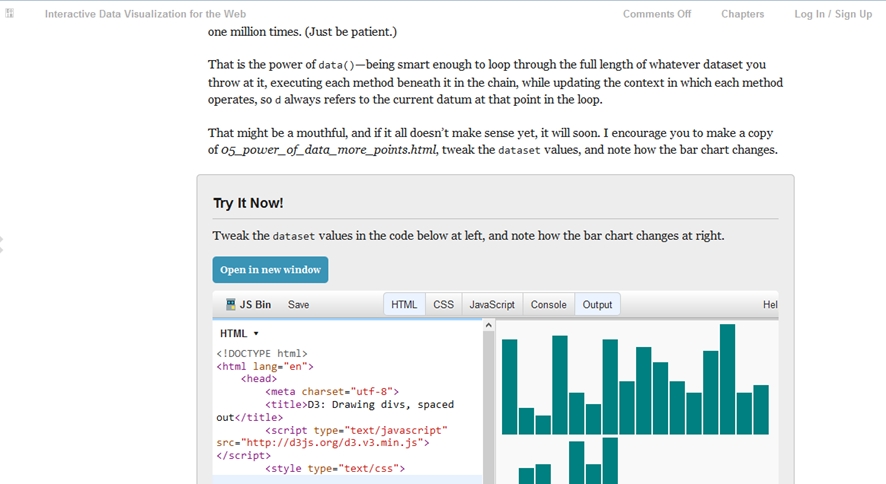
O’Reilly Atlas
Der O’Reilly Verlag, stets Vorreiter bei innovativen Publishing-Ansätzen, hat bereits seit zwei Jahren eine bemerkenswerte Plattform online: Auf Basis des HTML5-basierten Produktionssystems Atlas wurde eine Online-Lernplattform mit Zusatz-Content zu den Print- und eBook-Titeln im Bereich Web-Entwicklung geschaffen. Der Clou an der Browser-Version ist, dass die zentralen Code-Beispiele mit dem gesamten Quellcode nicht nur online verfügbar sein, sondern über ein kombiniertes HTML/CSS/Javascript im Browser ausgeführt werden können. Tests der Funktionen und Ausprobieren von Varianten zum Erlernen der Techniken benötigt so nicht einmal mehr eine eigene Web-Umgebung beim Leser, sondern kann direkt im Content erfolgen – die ideale Art des Lernens für einen Web-Entwickler.

O’Reilly Atlas: Quellcode-Beispiele interaktiv direkt im Browser ausführen.
(Quelle: „Interactive Data Visualization for the Web“ unter Atlas / Copyright: O’Reilly)
Und wie immer bei O’Reilly ist nicht nur die Präsentation für den Nutzer exzellent gemacht, auch das Atlas-Backend ist konzeptionell und praktisch absolutes State of the Art für modernes Publishing. Wer sich für die Implementierung interessiert, findet hier die Slideshare-Präsentation des Software-Architekten Sanders Kleinfeld dazu:
Möglichkeiten und Grenzen
Das Thema „Bücher im Browser“ wird momentan in den USA so stark diskutiert, dass auch bei Digital Book World bereits ein Überblick zum Thema erschienen ist. Wer sich tiefergehend informieren will, findet hier auf YouTube auch alle Talks der „Books in Browsers“-Konferenz online – es lohnt sich, in diesem Jahr waren wirklich spannende Vorträge dabei!
Und sicher ist es auch strategisch lohnend, den Ansatz weiter zu verfolgen. Denn Buch-Content im Browser hat einige Aspekte, die für Anbieter und Nutzer extrem charmant sind:
- Universeller Zugang: Wie es bereits Google Play vor über zwei Jahren gezeigt hat, hat ein Browser-basiertes Modell den immensen Vorteil, von vorneherein über alle Hardware- und Software-Umgebungen hinweg verfügbar zu sein. Vorausgesetzt natürlich, die Entwicklung erfolgt komplett responsiv, und vorzugsweise zusätzlich barrierefrei.
- Browser können einfach mehr als EPUB-Reader: Während man sich als eBook-Entwickler noch auf absehbare Zeit mit den teilweise wirklich abstrusen technischen Limitierungen der eReader-Systeme herumschlagen muss, hat der Web-Entwickler die volle Mächtigkeit von HTML5 auf seiner Seite. Egal ob es um Gestaltung und Design geht, oder um funktionale Merkmale wie Javascript-Widgets oder dynamisches SVG: Die jüngste Browser-Generation ist selbst den besten EPUB-Readern schlicht Jahre voraus – und Projekte wie „Vanishing Game“ oder die Pelican Books in dieser Form wären als EPUB kaum denkbar.
- Nahtlose Integration von Web-Content: Während in EPUB-Dateien externe Inhalte nur über Links angesprungen werden können – mit allen Medienbrüchen und nervigen Anwendungs-Wechseln – kann jeglicher Web-Content in Browser-Anwendungen direkt integriert werden. Dies kann eben auch über Widgets erfolgen, die so gestaltet werden können, dass der Lesefluss nicht unterbrochen wird – von anspruchsvolleren Anwendungen wie Social-Media-Integration, Kommentarfunktionen, Soundtracks oder Google Maps-Widgets ganz zu schweigen.
- SEO-Effekte und Kontrolle des Nutzer-Zugangs: Da Webanwendungen direkt von Web-Crawlern erfaßt werden können, sind hier auch alle Werkzeuge der modernen SEO-Trickkiste einsetzbar – mit entsprechenden Effekten für die eigene Web-Präsenz. Und nicht zuletzt bieten Web-Anwendungen einen Kanal zum Nutzer, bei dem die Kundendaten eben nicht bei den großen Middlemen liegen, sondern direkt beim Content-Anbieter.
Es darf aber daneben auch nicht verschwiegen werden, dass der Ansatz durchaus einige große Herausforderungen mit sich bringt:
- Die psychologische Kaufhürde: Sind Bezahlmodelle für Online-Content im B2B-Geschäft und für Fachverlage bereits gang und gäbe, ist die Bereitschaft im Publikumsmarkt, für den reinen Content-Zugang zu bezahlen, noch offen bzw. wird sicher durch gute Kommunikation entwickelt werden müssen.
- Ausschluß der eReader-Kunden: Man muss es leider so deutlich sagen – anspruchsvolle Content-Darstellung wie in den gezeigten Projekten wird auf nahezu jedem Gerät funktionieren – aber nicht auf eInk-Readern.
- Notwendigkeit für eine eigene eCommerce-Infrastruktur: Wer Bücher im Browser monetarisieren will, kommt um eine eigene Infrastruktur für Account-Verwaltung, Abrechung und Nutzerstatistik nicht herum – und auch diese will erst aufgesetzt werden, bevor Geld verdient werden kann.
- Technische Herausforderungen: Auch wenn man für die Entwicklung auf Standard-Frameworks setzen kann, Funktionen wie Bookmark-Verwaltung, Synchronisation von Leseverlauf über verschiedene Geräte hinweg, oder Offline-Nutzung sind im Detail durchaus trickreich in der Implementierung. Nicht ohne Grund haben Projekte wie Sobooks relativ lange von der Idee bis zum „echten“ Launch gebraucht.
Gelingt es aber, diese Herausforderungen zu meistern, steht der Weg für eine neue Generation von wirklich innovativen Produkten offen. Und nicht zuletzt gibt es bei diesen Eigenentwicklungen erst so richtig die Möglichkeit, sich von den Wettbewerbern in Funktionen und Inhalten abzuheben. Denn wie es Baldur Bjarnason jüngst in einem Artikel zusammengefaßt hat: Wenn alle Publisher dieselben Standard-Tools benutzen, kommt hinten auch immer ungefähr dasselbe heraus.
It’s the Ikea approach to business. Company strategies as flat-packed prefabricated furniture. You get all of the components beforehand ready to put together. The only variation allowed are the configuration options given to you buy the original manufacturer. (And, showing just how apt the Ikea analogy is, both come with truly indecipherable manuals and how-to guides.) You just bought your business in a box from Adobe.
(Baldur Bjarnason, „Software as a strategy: prefabricated publishers“)
Hi Fabi,
Deine Beiträge sind echte Pflichtlektüre. Vielen Dank für die viele Mühe!
Leyla
Hallo Herr Kern,
vielen Dank für den tollen Artikel! Hilft mir auch bei der Vorbereitung für meinen Vortrag auf der Tagung ‚Geschichte und digitale Medien?‘ (http://blog.multimedia-lernen.de/)
VG
Florian Sochatzy
Pingback: Angekommen in Digitalien: Der zweite Deutsche eBook-Award auf der #fbm15 | digital publishing competence
Pingback: Der Deutsche eBook-Award und multimediale Schulbücher