 In dieser Folge der Artikelserie EPUB-Praxis geht es um die Verwendung von Schriftarten in EPUB: Welche Möglichkeiten stehen für die typographische Gestaltung von eBooks zur Verfügung? Welche Schriftarten können benutzt werden? Was für Voraussetzungen gibt es dafür und was ist in der Praxis zu beachten? Und welche Lesesysteme gehen wie mit eingebetteten Fonts um?
In dieser Folge der Artikelserie EPUB-Praxis geht es um die Verwendung von Schriftarten in EPUB: Welche Möglichkeiten stehen für die typographische Gestaltung von eBooks zur Verfügung? Welche Schriftarten können benutzt werden? Was für Voraussetzungen gibt es dafür und was ist in der Praxis zu beachten? Und welche Lesesysteme gehen wie mit eingebetteten Fonts um?
Webtypographie und eBooks
Schon seit den ersten CSS-Versionen war es grundsätzlich möglich, im Webdesign auch Schriftarten für die Formatierung von Text anzugeben. Aber erst seitdem dazu eine Reihe von Internet-optimierten Dateiformaten für Fonts standardisiert wurden und die modernen Web-Browser diese auch in der Breite unterstützen, hat sich Webtypographie zu einer boomenden Disziplin des Webdesign entwickelt, die in der praktischen Anwendung immer mehr Bedeutung gewinnt. Zahlreiche Beispiele zeigen hier, wie kreativ Schrift und Typographie inzwischen im Web benutzt werden.
Auch in der eBook-Gestaltung spielt Typographie inzwischen eine immer größere Rolle, seitdem die aktuelle Generation von eInk-Readern und EPUB-Apps eingebettete Schriftarten unterstützt. Allerdings sind die Gestaltungsprinzipien hier sehr viel näher am Webdesign als am klassischen Print-Satz anzusiedeln, wie z.B. das Referenzwerk „eBook Typography“ im Detail zeigt.
Welche Fonts können verwendet werden?
Während die Verwendung von Fonts im Webdesign aufgrund der Browser-Kompatibilität immer noch ein komplexes Thema ist, haben es Produzenten von EPUB-eBooks relativ leicht: Laut EPUB-Spezifikation sollen hier Webfonts in den Formaten OTF oder WOFF verwendet werden. Die aktuelle Generation von eReadern und Reader-Apps unterstützt in der Regel beide Varianten, insofern ist es nach meiner Erfahrung ausreichend, eines der beiden Formate mitzugeben. Ich entscheide mich dabei zumeist für OTF, einfach weil es das verbreitetere der beiden Formate ist.
Die unter Windows Desktop verbreiteten TrueType-Fonts (TTF) werden von einigen Lesesystemen ebenfalls unterstützt, allerdings gilt dies nicht in der Breite. Deswegen würde ich von der Verwendung von TTF-Schriften abraten, zumal eine Konvertierung von TrueType-Fonts in OTF-Fonts problemlos möglich ist.
Eine interessante Neuentwicklung von Linotype sind die eText Fonts: Mit diesen Schrifttypen wurden eine ganze Reihe von Schriftarten entwickelt, die in ihrer Mikrotypografie auf kleine Displays und E-Reader optimiert sind. Wer besondere Ansprüche im Bezug auf optimale Lesbarkeit hat, sollte sich diese Fonts einmal ansehen.
Achtung, Fallstricke!
Allerdings ist dabei zu beachten, dass bei kommerziell vertriebenen Fonts die Verwendung in eBooks oder auch auf Websites in der Regel separat lizensiert werden muss! Die Lizenzbedingungen und Kosten dafür unterscheiden sich je nach Schriftart-Anbieter z.T. erheblich. Wer also rechtssicher produzieren will, sollte sich unbedingt vergewissern, wie dieser Punkt beim gewünschten Font geregelt ist.
Auch technische Fragen sind zu beachten: Anbieter von Webfonts im WOFF-Format bieten oft nur Font-Hosting für den Zugriff durch Websites zur Laufzeit an – dies scheidet bei eBooks aus, da hier keine Fonts aus dem Netz nachgeladen werden können. Auch haben die Webfont-Varianten von bekannten Schriftsätzen oft eine deutlich geringere Unicode-Abdeckung.
Quellen für lizenzfreie Fonts und nützliche Font-Tools
Eine sinnvolle Alternative zur Lizensierung kommerzieller Schriftarten können lizenzfreie Fonts sein. Neben kommerziellen Anbietern für Schriftarten bieten beispielsweise folgende Plattformen lizenzfreie Webfonts an, die auch bei kommerziellen Veröffentlichungen mitgegeben werden dürfen:
Daneben existieren viele mittelgroße und kleine Schriftdesigner und Agenturen, die zum Teil sehr schöne und frei verwendbare Fonts anbieten. Beim smart publishing-Projekt beispielsweise habe ich sehr gute Erfahrungen mit den Fonts aus der exljbris Type Foundry gemacht. Zum Klassiker des modernen Webdesigns ist bereits der Open Sans-Font geworden, der im Google Webfont Project gehostet wird. Und wer besonderen Wert auf breite Unicode-Abdeckung für Schriften legt, ist mit den Open-Source-Fonts des Linux Libertine-Projekt gut bedient.
Font Squirrel bietet übrigens nicht nur Webfonts an, sondern auch einen Generator für die notwendigen CSS-Angaben zur Font-Einbettung. Wer für seine Gestaltung nur TrueType-Fonts zur Verfügung hat, findet bei Font2Web oder unter www.freefontconverter.com kostenlose Online-Tools zur Konvertierung von Schriftarten in OTF- und WOFF-Dateien.
Wie erfolgt die Einbindung in die EPUB-Datei?
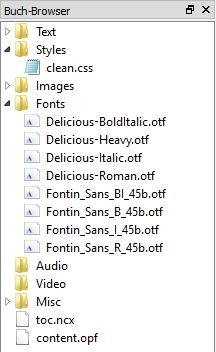
Zunächst einmal müssen die Font-Dateien mit in den ZIP-Container der EPUB-Datei integriert werden. Für die Einbettung ist es dabei dem Produzenten überlassen, wo im internen Dateisystem von EPUB die Dateien abgelegt werden, bzw. wie die dazugehörigen Unterverzeichnisse heißen. Allerdings ist es wahrscheinlich aus praktischen Gründen sinnvoll, die Fonts dort abzulegen, wo andere generell verwendete Ressourcen liegen, etwa das CSS.
Besonderheiten einzelner Tools:
- Sigil legt Fonts generell in einem Standard-Ordner „Fonts“ ab und generiert dieses auch selbständig.
- Adobe InDesign: Der EPUB-Export von InDesign bettet per Default die verwendeten Schriften mit ein. Dieses Verhalten kann zwar unterbunden werden, kann jedoch eventuell zu juristischen Problemen führen, wenn Fonts unbemerkt mit in Produktionsdaten exportiert werden.
- iBooks: Damit die Schriftarten hier verwendet werden, erwartet die Anwendung über die Regeln des EPUB-Standard hinaus noch eine XML-Konfigurationsdatei mit dem festgelegten Namen „com.apple.ibooks.display-options.xml“ im eBook.
Diese Display-Options-Datei muss im Unterverzeichnis „META-INF“ des EPUB-Dateisystems liegen und folgenden Inhalt haben:
<?xml version="1.0" encoding="UTF-8"?><display_options><platform name="*"><option name="specified-fonts">true</option></platform></display_options>
Daneben müssen die Font-Dateien nach den EPUB-Regeln natürlich auch als <item>-Elemente in der <manifest>-Sektion der content.opf-Datei angelegt werden. Die dazu notwendigen MIMETYPE-Angaben für die Befüllung des media-type-Attributes lauten:
- Für OTF: „application/vnd.ms-opentype“
- Für WOFF: „application/font-woff“
Für das oben gezeigte Beispiel sind also folgende Einträge in content.opf nötig:
<package xmlns="http://www.idpf.org/2007/opf"unique-identifier="BookId" version="2.0">...<manifest><!-- Fonts --><item href="Fonts/Fontin_Sans_B_45b.otf" id="Fontin_Sans_B_45b.otf"media-type="application/vnd.ms-opentype" /><item href="Fonts/Fontin_Sans_BI_45b.otf" id="Fontin_Sans_BI_45b.otf"media-type="application/vnd.ms-opentype" /><item href="Fonts/Fontin_Sans_I_45b.otf" id="Fontin_Sans_I_45b.otf"media-type="application/vnd.ms-opentype" /><item href="Fonts/Fontin_Sans_R_45b.otf" id="Fontin_Sans_R_45b.otf"media-type="application/vnd.ms-opentype" /><item href="Fonts/Delicious-BoldItalic.otf" id="Delicious-BoldItalic.otf"media-type="application/vnd.ms-opentype" /><item href="Fonts/Delicious-Heavy.otf" id="Delicious-Heavy.otf"media-type="application/vnd.ms-opentype" /><item href="Fonts/Delicious-Italic.otf" id="Delicious-Italic.otf"media-type="application/vnd.ms-opentype" /><item href="Fonts/Delicious-Roman.otf" id="Delicious-Roman.otf"media-type="application/vnd.ms-opentype" />...</manifest></package>
Wie funktioniert die Verwendung der Fonts im CSS?
Damit die Schriftarten für das Layout von CSS-Klassen benutzt werden können, müssen sie zunächst über den Befehl @font-face im CSS bekannt gemacht werden. Dies geschieht am Anfang der CSS-Datei, da die Schriften beim Rendern der HTML-Dateien eingelesen werden müssen, ehe sie verwendet werden können. Die Syntax für @font-face ist dabei:
@font-face {font-family: Delicious;src: url(../Fonts/Delicious-Roman.otf);}
Der Name in „font-family“ kann frei gewählt werden, sollte aber keine Umlaute, Sonderzeichen, Leerzeichen u.ä. enthalten. Die „src“-Eigenschaft enthält den Pfad zur Font-Datei relativ zur CSS-Datei.
Werden verschiedene Schriftschnitte in unterschiedlichen Font-Dateien vorgehalten (was relativ häufig der Fall ist), so wird der @font-face-Befehl wiederholt und die Font-Dateien auf die verschiedenen möglichen Kombinationen von font-style und font-weight zugeordnet:
@font-face {font-family: Delicious;src: url(../Fonts/Delicious-Roman.otf);font-style: normal;font-weight: normal;}@font-face {font-family: Delicious;src: url(../Fonts/Delicious-Heavy.otf);font-style: normal;font-weight: bold;}@font-face {font-family: Delicious;src: url(../Fonts/Delicious-Italic.otf);font-style: italic;font-weight: normal;}@font-face {font-family: Delicious;src: url(../Fonts/Delicious-BoldItalic.otf);font-style: italic;font-weight: bold;}
Nachdem die Schriftart über den @font-face-Befehl definiert wurde, kann die font-family ab dann in CSS-Anweisungen für font-family verwendet werden wie jede andere eingebaute Schriftart von eBook-Readern. Dabei ist stets zu empfehlen, mit einem Font-Fallback zu arbeiten, falls die Datei in Lesesystemen geöffnet wird, die keine Schriftart-Einbettung unterstützen:
p {font-family: Delicious, Verdana, Arial, sans-serif;font-size: 1em;}
Wie reagieren eReader und EPUB-Apps?
In der momentan aktuellen Geräte- und App-Generation wird die Font-Einbettung von folgenden getesteten Lesesystemen problemlos unterstützt: Amazon Kindle, Tolino Shine, Kobo Reader, Sony Reader, Adobe Digital Editions, Apple iBooks, Google Play Books. Probleme bei der Anzeige von integrierten Webfonts gibt es noch bei der „Kindle für PC“-Anwendung sowie bei einer Reihe von älteren und billigeren eInk-Geräten auf Basis des Adobe SDK.
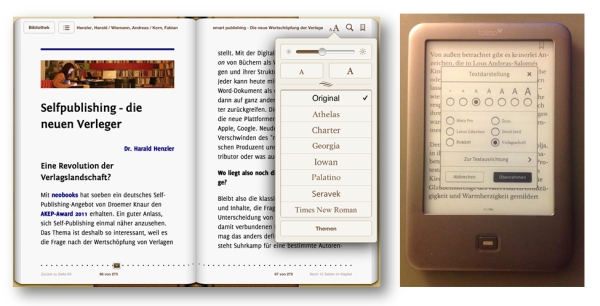
Die Lesegeräten gehen dabei folgendermaßen mit den Fonts um: Beim ersten Öffnen des eBook werden die Inhalte standardmäßig mit der vorgegebenen Schrift angezeigt. Diese wird in den Menüs zur Schriftart-Auswahl auch gesondert dargestellt, beispielsweise mit Einträgen wie „Original“ oder „Verlagsschriftart“. Die Schriftart-Auswahl bleibt aber dennoch für den Leser anpassbar, insofern kann die Verlagsvorgabe immer nur den Charakter einer „ernstzunehmenden Empfehlung“ haben.
Möglichkeiten und Grenzen
Bedenkt man den Verbreitungsgrad der Font-Einbindung in der eReader-Welt, so besteht zum momentanen Stand die Möglichkeit, mit relativ einfachen Mechanismen prägnante Typographie in eBooks zu realisieren und beispielsweise eine Verlags-CI konsequent auch in den Digitalmedien umzusetzen. Die notwendigen Techniken bedienen sich dabei verbreiteter Webstandards und werden von nahezu allen gängigen Lesesystemen unterstützt.
Hindernisse bei der Realisierung können vor allem Lizensierungsfragen oder auch Kosten sein, wenn bestimmte kommerzielle Fonts auch im eBook- und Web-Bereich genutzt werden sollen. Vorsicht ist auch unbedingt geboten bei allen Konstellationen, wo durch Wechsel der Schriftart sinnentstellende Fehler entstehen können, etwa bei der Verwendung von Symbol-Zeichensätzen und ähnlichen Zierelementen, oder auch bei Fonts mit nicht Unicode-gerechter Glyphenbelegung!
Behält man aber diese relativ geringen Einschränkungen im Kopf, ist die Verwendung von Webfonts in EPUB ein leicht handhabbares Werkzeug zur attraktiven Gestaltung von eBooks.


Sehr guter Beitrag, der alle möglichen Fragen zu diesem Thema beantwortet. Vielen Dank Fabian!
Hallo Fabian,
welch gelungener und überaus informativer Artikel zu einem wichtigen Thema zur rechten Zeit. Wie wäre es mit der englischen Version für die Kollegen in Mumbai?!
Viele Grüße
Leyla
Klasse. Alles besprochen und doch auf den Punkt gebracht. Danke, Fabian!
Lieber Fabian,
wie immer sehr gut – tolles Projekt!, und wie immer hoch informativ.
Grüße und bis in ein paar Tagen im eBook-Camp in München,
Vedat
Hi Fabian,
wir haben hier im Verlag länger recherchiert, um zu diesen Ergebnissen zu kommen. Hätten wir doch gleich deinen Beitrag gelesen! Danke, Fabian!
eVa
Pingback: Schöne eBooks - ein Plädoyer für digitale Typografie | Charlotte Reimann
Pingback: e-book-news.de » Nicht per se Müll: Auf dem Weg zum schönen E-Book (“Ästhetik des E-Books – Beginn einer Debatte”)
Pingback: dpc on the road: #typoday Berlin 2015 | digital publishing competence
Pingback: EPUB-Praxis: Default Stylesheets, der unsichtbare Gegner beim EPUB-Layout | digital publishing competence