 Im März 2015 hatte ich das große Vergnügen, auf dem von FontShop veranstalteten Typoday Berlin zum Thema „E-Publishing und E-Books“ sprechen zu dürfen. Nachdem ich Jürgen Siebert von FontShop schon letztes Jahr auf der Electric Book Fair kennengelernt hatte, habe ich mich sehr über die Einladung gefreut. Und abgesehen vom angenehmen Veranstaltungsrahmen und einem sehr interessierten Publikum hatte der #typoday auch für mich noch vieles lehrreiches zu bieten.
Im März 2015 hatte ich das große Vergnügen, auf dem von FontShop veranstalteten Typoday Berlin zum Thema „E-Publishing und E-Books“ sprechen zu dürfen. Nachdem ich Jürgen Siebert von FontShop schon letztes Jahr auf der Electric Book Fair kennengelernt hatte, habe ich mich sehr über die Einladung gefreut. Und abgesehen vom angenehmen Veranstaltungsrahmen und einem sehr interessierten Publikum hatte der #typoday auch für mich noch vieles lehrreiches zu bieten.
Mein eigener Vortrag stand unter dem Motto „Die (neue) Unübersichtlichkeit des digitalen Publizierens“. Dabei habe ich versucht einen Überblick über die im digitalen Publizieren verwendeten Medienformen zu geben, die Herausforderungen für Verlage und Medienhäuser zu skizzieren, aber auch anhand von Beispielen besonders gelungener Produkte einen Eindruck davon zu vermitteln, wie sich die Produktwelt in Zukunft entwickeln könnte.
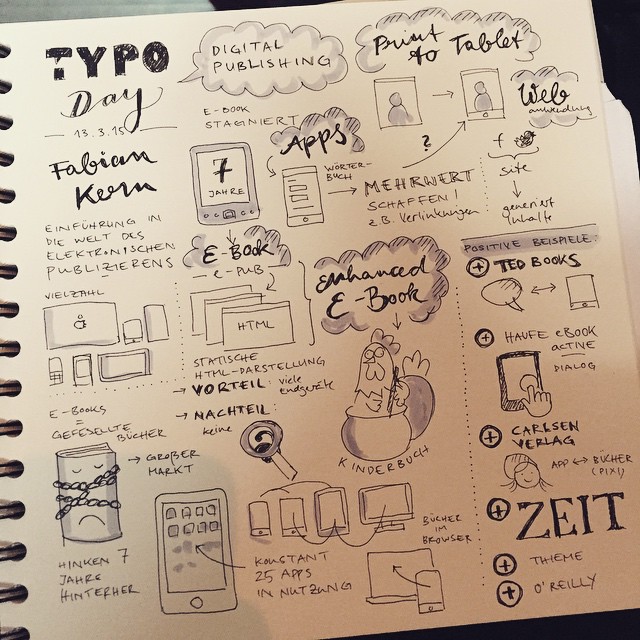
Nachdem es ja immer relativ schwierig ist, über einen eigenen Vortrag zu berichten, verweise ich dazu gerne auf den exzellenten und sehr ausführlichen Blogbeitrag von Sonja Knecht (@sk_txet) zum Typoday. Sehr gefreut habe ich mich aber darüber, dass Nadine Roßa zu meinem Vortrag eine wirklich wunderschöne Sketchnote gezeichnet hat:

„Die neue Unübersichtlichkeit“ skizziert. (Quelle/Copyright: Nadine Roßa / @nadrosia)
Richtig begeistert war ich aber von den anderen Sprechern des Tages:
Kathrin Passig berichtet unter dem Stichwort „Füllhöhe technisch bedingt“ von ihren vielfältigen Erfahrungen im Publizieren, von relativ klassischen Verlagsprojekten über ihre Zufallsshirt-Maschine bis hin zur automatisierten eBook-Produktion für die Bloginhalte des Techniktagebuch. Ihre Erfahrungen in der Medienproduktion per Skripten und Konvertierungen kamen mir natürlich sehr bekannt vor, dennoch bleibt mir eine Feststellung zu Publikationsprozessen in Erinnerung, die ich nur bestätigen kann, aber selber nie so prägnant hätte auf den Punkt bringen können:
„Die entscheidende Trennung liegt weniger zwischen Digital und Print, sondern zwischen Automatisierung und Handarbeit.“
Frank Rausch von der App-Agentur Raureif dagegen geht sofort in die vollen, was Web-Typografie im praktischen Einsatz angeht. Sein Thema ist insbesondere der Einsatz von Mikrotypografie im Dienste der Usability, was vor allem auf den Displays von Mobilgeräten extrem sinnvoll ist. Am Beispiel der Feinformatierung von Geldbeträgen und Kontoeinträgen in einer Online-Banking-Anwendung wird sofort auf schlagender Weise deutlich, wieviel Unterschied eine durchdachte Detailtypografie macht. Und wer den Ansatz live sehen möchte, dem sei die Raureif-App „Das Referenz“ empfohlen – ein Wikipedia-Frontend, nur „in schön“.
Was mir von Franks Talk in Erinnerung bleiben wird: Seine These, dass Gestalter und Typografen in Zukunft nicht nur Styleguides und Gestaltungs-Templates erstellen sollten, sondern Typografie mit Hilfe von durchprogrammierten Algorithmen gleich direkt auf mehr oder weniger strukturierte Daten anwenden sollten. Das passt zumindest sehr zu meiner eigenen Beobachtung, dass in den Digitalmedien das Design und seine technische Anwendung immer mehr ineinander wachsen – und je mehr man Gestaltungsvorgaben auch direkt selber anwenden kann, umso besser ist man in der Lage das Ergebnis zu kontrollieren.
Den Abschluss des Tages bildet Atilla Korap von Monotype: Als Spezialist für die Entwicklung von Bildschirm- und Display-Fonts gibt er einen tiefen Einblick in die Optimierungs-Möglichkeiten, die aktuell für diese Schriftarten genutzt werden. Und er zeigt sehr weit unter der Haube, was im Detail wirklich passiert, wenn Fonts von Mobilgeräten und Bildschirmen gerendert werden. Abgesehen von vielen Aha-Erlebnissen aus der Welt der Schriftgestaltung bleibt als Erkenntnis von seinem Vortrag: Die aktuellen Webfonts sind mittlerweile so gut und die Mechanismen zur Darstellung so ausgereift, dass es überhaupt keinen Grund mehr gibt, typografische Gestaltung als Design-Aufgabe bei der Erstellung von eBooks, Apps und anderen Digitalmedien nicht sehr ernst zu nehmen und soweit auszureizen, wie die Medien das zulassen.
Neben einer ausdrücklichen Empfehlung für die „TypoTalks“-Veranstaltungsreihe – hier wird wirklich Design-Knowhow auf allerhöchstem Niveau geboten – bleibt mir nach diesem Tag in Berlin vor allem, noch einmal eine Lanze für den Einsatz von Webfonts zu brechen. Die technischen Hürden in diesem Bereich sind mittlerweile so niedrig, dass sich dieses Gebiet für jeden Mediengestalter im Digitalbereich lohnt. Und wie leicht es in der Praxis geht, habe ich am Beispiel des Webfont-Einsatz für eBooks in einem ausführlichen Blogbeitrag beschrieben.

