Mit den technischen Möglichkeiten von Digitalmedien wie eBooks, Apps und Web-Anwendungen ändern sich auch die Konventionen darüber, wie Inhalte sinnvoll organisiert und erschlossen werden. Wo in Print-Medien die Art der Erschließung von Texten über Jahrhunderte lang klar und eindeutig war, können nun andere Wege entwickelt werden – aber sind diese auch immer sinnvoll und führen zu besserer Erschließung? Durch Einsatz moderner Webtechnologien lassen sich neue Prinzipien für Informationszugänge schaffen, die sowohl gegenüber Print-Medien als auch gegenüber Software-Lösungen der letzten Jahre eine neue Qualität erreichen und überall da zum Einsatz kommen können, wo ein konventionelles Verlagsprodukt an seine Grenzen stößt.
Mit den technischen Möglichkeiten von Digitalmedien wie eBooks, Apps und Web-Anwendungen ändern sich auch die Konventionen darüber, wie Inhalte sinnvoll organisiert und erschlossen werden. Wo in Print-Medien die Art der Erschließung von Texten über Jahrhunderte lang klar und eindeutig war, können nun andere Wege entwickelt werden – aber sind diese auch immer sinnvoll und führen zu besserer Erschließung? Durch Einsatz moderner Webtechnologien lassen sich neue Prinzipien für Informationszugänge schaffen, die sowohl gegenüber Print-Medien als auch gegenüber Software-Lösungen der letzten Jahre eine neue Qualität erreichen und überall da zum Einsatz kommen können, wo ein konventionelles Verlagsprodukt an seine Grenzen stößt.
Content-Erschließung im Medium Buch
Betrachtet man das „Informationsmodell Buch“, egal ob in gebundener Form, oder als Loseblattwerk, so ist das charakteristischste Merkmal gegenüber Web-Anwendungen und ähnlichen Medien die rein sequentielle Organisation des Content über die Paginierung und Seitenabfolge.
Ein seitenorientiertes Medium ist ideal für alle Inhalte, die per se eine klare logische Abfolge des Content beinhalten. Suboptimal ist diese Form der Content-Organisation dagegen für Inhalte, die eine logische Metastruktur besitzen, die besonders lang oder besonders komplex sind. Sind die Inhalte etwa mit wissenschaftlichen Systematiken und Ontologien verknüpft, gibt es mehrere Möglichkeiten des Arbeitens mit den Inhalten oder besteht die Notwendigkeit zu umfangreichen Erläuterungen, sind Content-Zugänge notwendig, die in Print-Medien oft nur unzureichend abbildbar sind.
Als Content-Zugänge im Print werden bisher vor allem verwendet:
- Inhaltsverzeichnisse
- Verzeichnisse für Tabellen, Abbildungen, Personen, etc.
- Kapitelübersichten
- Kopfzeile/Fusszeilen
- Marginalien
- Stichwortverzeichnisse und Glossare
Allen diesen Content-Zugängen ist jedoch gemeinsam, dass sie entweder Informations-Objekte im Inhalt auf Seiten abbilden, oder aber den Nutzer beim Blättern über die Seiten visuell unterstützen.
Welche Möglichkeiten für ganz andersartige Content-Zugänge bestehen aber, wenn man über den Rahmen eines paginierten Produktes hinausdenkt und gleichzeitig moderne Web-Technologien einsetzen kann? Einige aktuelle Beispiele zeigen das Potenzial:
„Es war einmal…“ – Lineares Visual Storytelling beim Infotainment
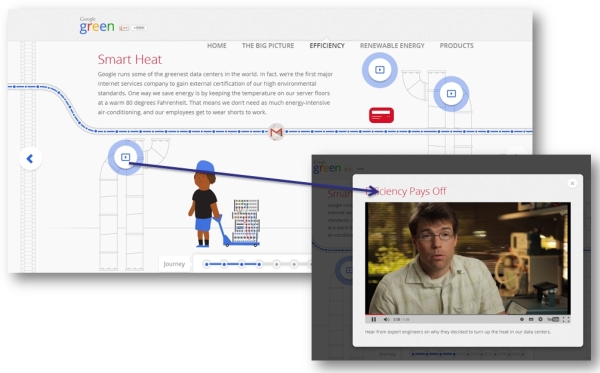
Ein schönes Beispiel dafür, wie lineare Erzählstrukturen eingesetzt, aber dennoch in moderner Form erweitert werden können, zeigt die Infotainment-Anwendung „The Story of Send“, die 2013 von Google publiziert wurde: Über eine animierte Grafik wird hier als Haupt-Erzählstrang visualisiert, welchen Weg eine eMail vom Abschicken am heimischen Rechner über Router und Datacenter bis hin zum Empfänger nimmt. Jeweils an den entscheidenden Stellen des Weges werden neben der rein graphischen Darstellung vertiefende Informationen angeboten. Neben textlicher Erklärung verwenden die Designer dazu Videos, Schaubilder und animierte Grafiken.

Es war einmal – eine eMail… Google verwendet bei „Story of Send“ visuelles Storytelling für eine innovative Infotainment-Anwendung (Quelle/Copyright: Google)

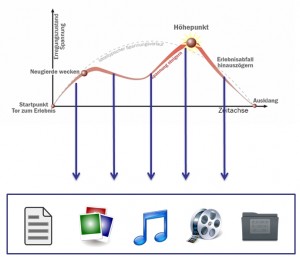
Das Informationsmodell „Lineares Storytelling“: Ein Spannungsbogen wird durch Content-Hubs mit Zusatzinformationen angereichert
Beim Design derartiger Anwendungen wird letztlich das altbewährte Modell des dramaturgischen Spannungsbogens verwendet. Allerdings werden dabei die zentralen Stellen der Erzählung auch als „Content Hubs“ genutzt, bei denen dem Leser/Zuschauer vertiefende Inhalte angeboten werden. Der Gedanke dabei ist, dem Nutzer soviel Informationen wie möglich anzubieten, ihn aber selber entscheiden zu lassen, an welchen Stellen er wie tief einsteigen möchte.
Dieses Informationsmodell bietet sich naturgemäß besonders gut für Inhalte an, die einen linearen, logischen Verlauf mitbringen, bei visueller Vermittlung einfacher verständlich sind und die mehrere Ebenen von Wissen und Transfer beinhalten, etwa für verschiedene Zielgruppen, Nutzer mit verschiedenem Grad an Vorwissen oder unterschiedliche Anwender-Typen.
Interaktive Infografiken statt Tabellenwerke
Ein Inhaltstyp, der sich geradezu klassisch gegen übersichtliche Darstellung und nutzerfreundliche Handhabung im Print sträubt, sind umfangreiche tabellarische Daten. Je größer der Datenbestand wird, umso schwerer ist es, ihn in einem gedruckten Produkt noch sinnvoll zu visualisieren. Und je mehr Aspekte in den Daten zum Verständnis der inhaltlichen Zusammenhänge wichtig sind, umso weniger praktisch ist das reine Abdrucken von Tabellen.
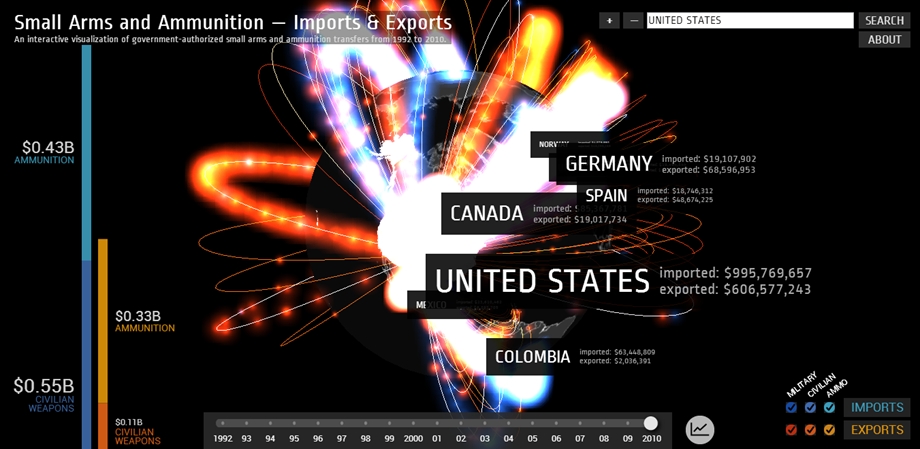
Ein Beispiel aus den Chrome Experiments zeigt, wie es auch anders geht: Beim Interactive Arms Globe wird eine Datenbank des weltweiten Handels mit Waffen und Munition als Backend verwendet, die Darstellung erfolgt in einer dreidimensionalen, interaktiven Infografik. Das Zentrum der Anwendung ist dabei ein dreh- und zoombare Weltkugel, auf der die Import/Export-Ströme aus der Datenbank als unterschiedlich dicke Verknüpfungen dargestellt werden. Beim Klick auf ein Land wird es sowohl in den Vordergrund geholt, als auch das visualisierte Zahlenmaterial auf mehreren Informationsachsen gleichzeitig angepasst.

Interactive Arms Globe: Eine 3D-Infografik dient der Visualisierung einer komplexen Datenbank-Struktur (Quelle/Copyright: Google Ideas, http://www.google.com/ideas)

Informationsmodell Datenbank-Anwendung: Die tabellarischen Inhalte werden nur indirekt über Diagramme und graphische Elemente visualisiert
In diesem Informationsmodell besteht die gesamte Bedienungsoberfläche aus Infografiken und Diagrammen, die logisch sinnvoll miteinander verlinkt sind. Jeder Eingriff des Nutzers in die Darstellung verändert dabei die Parameter der Auswertung. Die Datenbasis ist als Tabellen-Struktur einer Datenbank hinterlegt, deren Datenmodell die logischen Beziehungen der Daten abbildet.
Dieses Modell eignet sich besonders gut für umfangreiche und komplexe statistische Datenbestände, die erst mit einer visuellen Aufbereitung für den Nutzer ihren Mehrwert erhalten. Dabei ist jedoch zu beachten, dass jede Visualisierung immer auch eine Auswahl und damit bereits eine Interpretation der Datei darstellt. Eine gut gemachte Anwendung sollte diese Auswahl daher entweder transparent machen, oder dem Nutzer die Möglichkeit geben, soviel Auswahl und Filterung wie möglich auch selber zu treffen. Eine Alternative kann darin bestehen, für Nutzer auch die Rohdaten in offenen Datenformaten zur Verfügung zu stellen.
Die Karte als Content-Zugang für geolokalisierte Daten
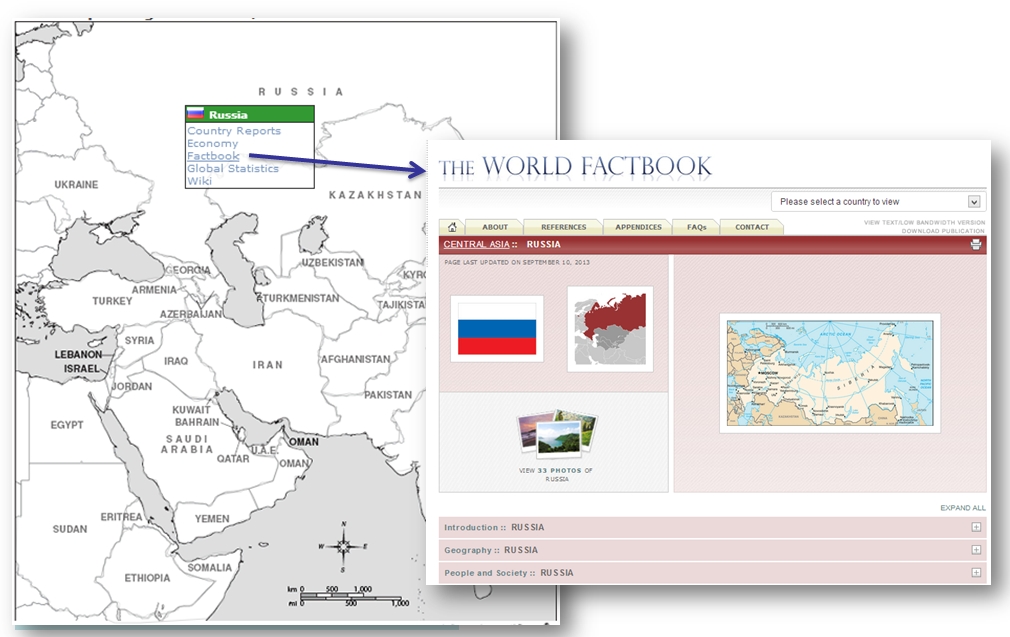
Immer dann, wenn Informationen starken geographischen Bezug haben, hat ein Print-Produkt ein besonderes Vermittlungsproblem: Karten-Darstellungen müssen für einen verständlichen Zugang zu den Inhalten mitgegeben werden, sind aber stets auf umfangreiche Legenden und andere logische Verknüpfungen zum Rest des Content angewiesen. Wie Produkte dieser Art mit einer Web-Oberfläche gestaltet werden können, zeigt eine Demo für eine interaktive Karte, die von der Internet-Agentur Ysatech veröffentlicht wurde. Die in SVG realisierte, responsive Kartendarstellung dient hier nur als „Frontend“ und erlaubt über ein Kontext-Menü den Zugriff auf weitere Datenbanken wie die Wikipedia oder das CIA World Factbook. Diese Datenquellen werden dabei im Hintergrund über Javascript und Web-Services zur Laufzeit abgefragt und eingebunden.

Interaktive Anreicherung von Kartenmaterial durch dynamische Datenbank-Abfrage (Quelle/Copyright: Ysatech)

Informationsmodell Geo-Anwendung: Die Karte dient als Bedienungsoberfläche mit beliebigen Content-Hubs für Zusatz-Inhalte
Das Informationsmodell solcher Anwendungen verwendet Kartenmaterial nicht mehr als rein illustratives Mittel, sondern als Bedienungsoberfläche der gesamten Anwendung. Als Content Hubs können dabei alle geographischen Strukturen dienen, egal ob Länder, Städte oder beliebige Geokoordinaten. Dabei bietet es sich je nach Thema auch an, weitere Informations-Layer in der Kartendarstellung zu realisieren, beispielsweise zur Visualisierung von statischen Daten.
Auch seitens großer Technologie-Konzerne werden Geodaten-basierte Anwendungen forciert: Google gab auf seiner Entwickler-Konferenz I/O 2013 bekannt, dass die Maps-Anwendung eine umfassende Runderneuerung erhalten wird. Dabei sollen sowohl individualisierte Kartendarstellungen eingeführt werden, als auch die Anwendung mit besseren Schnittstellen zu externen Datenquellen ausgestattet werden. Ziel dabei ist, Maps mittelfristig zu einer Art offenem SDK und zum Marktstandard für jede Art von Geodaten-Anwendung zu machen.
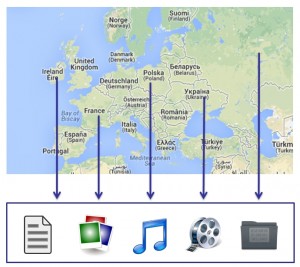
Ein aktuelles Beispiel zeigt diese Woche Business Insider: Der Interactive Map Translator des Entwicklers James Trimble von UK Data Explorer verbindet einen Übersetzungsdienst (Google Translate) mit einer Darstellung der Ergebnisse in verschiedenen Sprachen auf einer Europa-Karte. Dabei werden auch weitere externe Dienste abgefragt, die die Zuordnung von Sprachen auf Länder ermöglichen. Die Anwendung hat zwar eher spielerischen Charakter, passt aber gut in den Trend des datenbasiertes Storytelling, das momentan gerade im Journalismus Furore macht.
Die amerikanische Software-Firma Centennia dagegen spezialisiert sich mit ihrer Anwendung „Historical Atlas“ auf die dynamische Visualisierung von historischen Karten. Damit wird ein didaktisches Problem gelöst, das bereits in jedem Schulbuch augenfällig ist: Je mehr Dynamik eines historische Entwicklung mitbringt, umso weniger lässt sie sich in einer statischen, gedruckten Karte noch so darstellen, dass in der Vermittlung auch Kausal-Zusammenhänge deutlich gemacht werden können. Der Einsatz von dynamischem und animierten Kartenmaterial verspricht dabei großes Potenzial in der didaktischen Vermittlung, wie dieses bei Youtube veröffentlichte Demo-Video zeigt:
Die Entwicklung des mittelalterlichen Europa als dynamische Karte.Quelle/Copyright: Centennia / www.historicalatlas.com
Wie visualisiere ich ein Netzwerk?
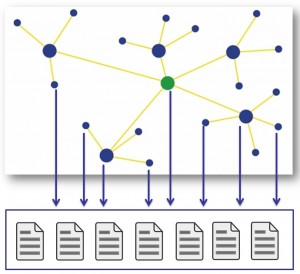
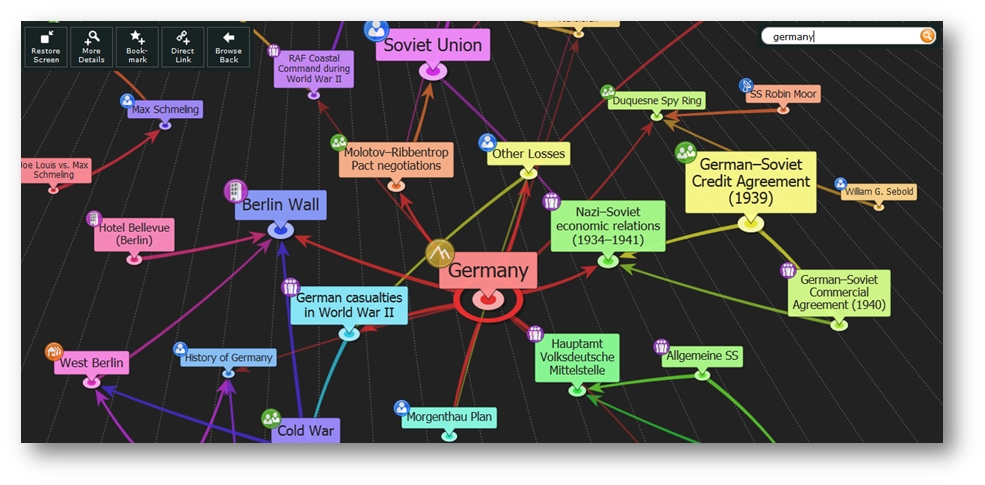
Eine Herausforderung für Print-Produkte sind Datenbestände, die große Mengen an logischen Verknüpfungen mit verschiedenen Typen beinhalten, typischerweise Lexika und ähnliche Inhalte. Der klassische Content-Zugang im Print-Medium dafür sind Verzeichnisse und Querverweise – hilfreich zur Erschließung, aber für den Leser immer mit massiver Blätterarbeit verbunden. Eine Alternative für eine lexikalische Bedienungsoberfläche zeigt der Showcase für eine Wikipedia-Anwendung des deutschen Software-Anbieters InfoRapid:

Dynamische Visualisierung von logischen Verknüpfungen durch Netzwerk-Strukturen. Quelle/Copyright: InfoRapid
Die Einträge der Wikipedia werden dabei als Knoten einer Netzwerk-Struktur darstellt, die logische Verlinkung der Beiträge direkt visualisiert. Als weitere Erschließungs-Hilfe dient die Darstellung verschiedener Beitragskategorien über Icons und verschiedener Verknüpfungstypen über Farbkategorien. Über die Oberfläche kann sowohl zwischen den Beiträgen navigiert werden, als auch der Zugriff auf die Inhalte und den Artikeltext erfolgen.
In diesem Informationsmodell ist sozusagen jeder Artikel auch gleich sein eigener Content Hub, der durch Inhaltskategorien unterschieden und durch typisierte Verknüpfungen angereichert wird. Das Modell eignet sich ideal für lexikalische Inhalte, die durch besonders viele Querverweise und Ontologien erschlossen werden müssen, um ihren Mehrwert zu entfalten.
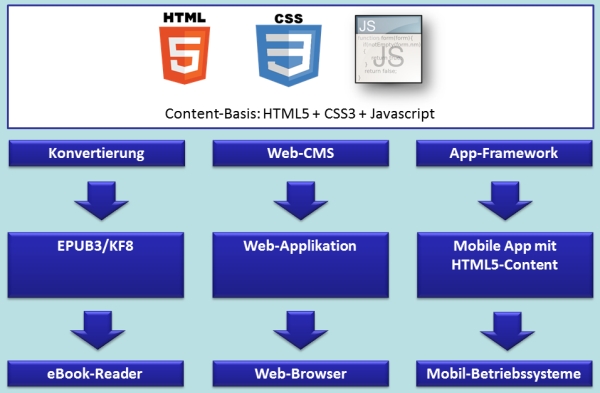
Die technische Basis: HTML5
Alle hier gezeigten Beispiele, egal ob es sich dabei um eine kommerzielle Live-Anwendung handelt, oder um einen experimentellen Showcase, setzen für die Implementierung massiv auf moderne Webstandards und reizen diese z.T. bis an ihre Grenzen aus: HTML5 als Dokumentsprache des Web bildet dabei oft nur noch den Seitenrahmen und wird durch Cascading Stylesheets für die Darstellung ergänzt, so dass beispielsweise animierte Elemente bereits möglichst in CSS3 realisiert werden. Für komplexere Datenformate kommen SVG für skalierbare Vektorgrafiken, MathML für mathematische Formeln und Canvas für anspruchsvolle 2D/3D-Grafiken zum Einsatz, in der Regel verrichten dabei Javascript-Bibliotheken die Arbeit im Hintergrund: Realisierung dynamischer und interaktiver Funktionen, Abfrage externer Datenquellen und Client-Server-Konnektivität.
Klingt komplex? Ist es auch.
Aber wird diese technologische Basis einmal beherrscht, ist es im Kern relativ egal, in welcher HTML5-basierten Produktform der Content vertrieben wird: enhanced eBook, Mobile App oder Web-Anwendung sind dann letztlich nur noch der „Transport-Container“ zum Kunden.
Perspektiven für Verlage und Medienunternehmen
Für Verlage sind die Potenziale solcher alternativer Content-Zugänge und Produkt-Architekturen sicherlich nicht einfach zu realisieren. Neben der Notwendigkeit für eine komplett andere Denkweise bei Produktdesign ist eine detaillierte Datenstrukturierung und oftmals die semantische Anreicherung von Inhalten erforderlich, um Applikationen mit echtem Kundennutzen realisieren zu können – von den Investitionen in Entwicklungsprojekte und Technologie-Basis ganz zu schweigen.
Sicher ist nur: Wo ein Marktpotenzial besteht, werden derartige Produkte realisiert werden. Und wenn es nicht die Verlage tun – werden es andere machen. Und eine Investition in innovative Produktformen ist allemal sinnvoller, als an sich gut funktionierende Print-Produkte mit fragwürdigem Zusatz-Content zu halbherzig realisierten enhanced eBooks aufzubohren. Besser als in einem Zitat des isländischen eBook-Architekten Baldur Bjarnasson in einem jüngst erschienenen Blogbeitrag läßt es sich kaum ausdrücken:
„Instead of enhancing novels, what we should be looking at are titles and types of books that are a little bit awkward in print, ones that are useful and loved because of their subject matter, but have never had a chance to bloom due to the limitations of the printed form. Those are the ones worth ‘enhancing’.“