 Apps werden in den heutigen Zeiten zu tausenden entwickelt und in den App-Stores veröffentlicht. Aber jeder, der einmal selber mit einem App-Projekt zu tun hatte, weiß um die vielen Fragen, die vor der Realisierung stehen: iOS und/oder Android? Native App oder Web-App? Entwicklungs-Frameworks nutzen oder alles from the scratch selbst entwickeln? Anhand eines realen Projekts geben Nikolay Barabanov und Anna Burck von Daktylos Media in einem Gastbeitrag einen Einblick in die Praxis der App-Entwicklung:
Apps werden in den heutigen Zeiten zu tausenden entwickelt und in den App-Stores veröffentlicht. Aber jeder, der einmal selber mit einem App-Projekt zu tun hatte, weiß um die vielen Fragen, die vor der Realisierung stehen: iOS und/oder Android? Native App oder Web-App? Entwicklungs-Frameworks nutzen oder alles from the scratch selbst entwickeln? Anhand eines realen Projekts geben Nikolay Barabanov und Anna Burck von Daktylos Media in einem Gastbeitrag einen Einblick in die Praxis der App-Entwicklung:
Das Projekt „Meta Morfoß“ realisiert ein klassisches Kinderbuch in Form einer Content-basierten App. Dabei werden hauptsächlich Texte und animierte Grafiken in eine relativ einfach gehaltenen Leseanwendung integriert. Der Grund, warum sich die Entwickler hier nicht für ein enhanced eBook (etwa EPUB3) entschieden haben, ist die spezifische Aufbereitung der Inhalte: Anstatt die Leseerfahrung mit aufwändigen Animationen oder Spiel-Elementen zu ergänzen, setzt das Konzept auf das elementare Textverständnis. In der sogenannten „Lesequest“ müssen bestimmte Schlüsselwörter gefunden werden. Wenn man diese Wörter antippt, werden die Illustrationen animiert, es passiert etwas in den Bildern und man kommt in der Geschichte weiter. Auf ganz minimalistische Weise wird so eine Story mit kleinen Gamification-Elementen angereichert.
Trotz des verhältnismäßig einfachen Konzepts mussten aber natürlich in der Umsetzung einige klassische Fragen der App-Entwicklung beantwortet werden. Nikolay und Anna berichten, wie:
iOS oder Android? Oder beides?
Die Antwort war nicht schwierig: Warum sollten wir nicht auf mehreren Schienen fahren? Unser Konzept lässt sich auf unterschiedlichen Plattformen realisieren. Und jede Community hat ihr Plus, zumal ein Angebot auf mehreren Plattformen immer auch den potenziellen Käuferkreis erhöht . Den Prototyp erstellten wir allerdings für iOS, da die technischen Eigenheiten des Apple-Ökosystems ermöglichen, dass man sich mehr auf die Inhalte konzentriert und weniger auf Fragen wie die nach den verschiedenen Betriebssystem-Versionen, der Bildschirmauflösung oder den verschiedensten Gerätetypen. iOS hat hier durch seine relative Geschlossenheit für Entwickler klare Vorteile gegenüber Android, da der Design-Prozess erheblich vereinfacht wird. Will man am Ende jedoch wirklich parallel auf beiden Plattformen präsent sein, verdoppelt sich der Entwicklungsaufwand de facto.

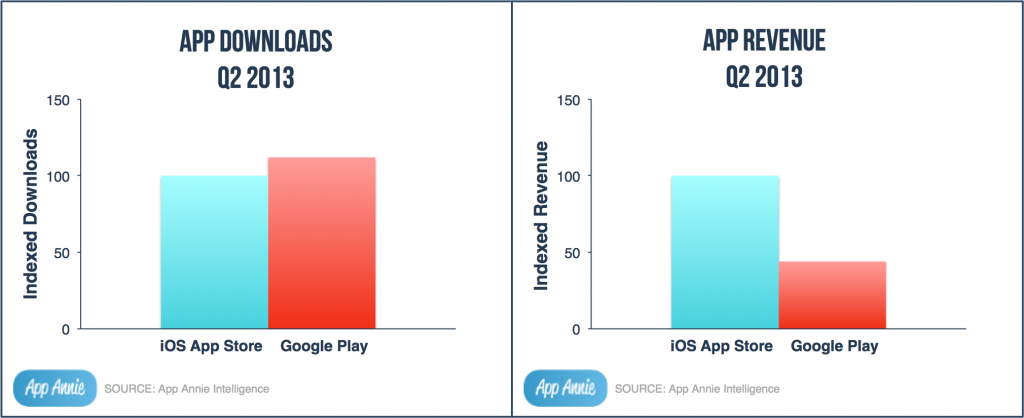
Das klassische Dilemma der App-Entwicklung: Android hat die Masse der Kunden, aber im iOS-Appstore wird das Geld verdient. (Quelle/Copyright: App Annie, http://blog.appannie.com/)
Nativ oder hybrid?
Bei den allermeisten Content-basierten Apps wird sich die Frage stellen, ob man eine Hybrid-App in HTML5 bauen soll, etwa mit Entwicklungs-Frameworks wie PhoneGap oder Appcelerator Titanum, oder eine native App in Objective-C unter XCode, der Entwicklungsumgebung von iOS. Diese Frage haben wir letztlich sehr pragmatisch entschieden: Wir hätten gerne den Hybrid-Ansatz versucht, aber unter unseren potentiellen Auftragnehmern für die Programmierung hatte man keine Erfahrung mit hybriden Tablet-Apps, sondern nur mit Webentwicklung. „Wahrscheinlich können wir das auch machen“ klang uns zu riskant… So entschieden wir uns für eine native Entwicklung.
Wie organisiere ich mein Team?

Das „Rohmaterial“ für die App: Animated GIF-Dateien werden zusammen mit den Storyboards für die Modellierung der endgültigen Darstellung verwendet.
In unserem Fall sah die Organisation so aus: Wir schickten unserem Team, das aus einem Illustrator, einer UI/UX Designerin, einem Programmierer und einem Sounddesigner besteht, eine Art Storyboard für die App. Die Erzählung Meta Morfoß von Peter Hacks, auf der die App beruht, ist darin in Seiten entsprechend den zukünftigen Screens unterteilt, auf denen die Schlüsselwörter markiert und die Interaktionen zwischen Nutzer*innen und App beschrieben sind. Nach dem Feedback unseres Teams legten wir die Abfolge der Arbeitsschritte fest: Zuerst begann der Illustrator, und als seine ersten Arbeitsergebnisse fertig waren, kam der Programmierer hinzu. Die Arbeitsweise eines solchen Teams lehnt sich insofern sehr eng an die bei der Erstellung eines Animationsfilms an. Auch adaptieren Verlage mittlerweile die Erstellung von Storyboards in ihren Prozessen, um Print-Content mediengerecht in eBooks zu transformieren.
Nun bauten wir die erste Seite zusammen und es gab einige technische Updates. Danach begann der Illustrator kontinuierlich zu arbeiten. Die Designerin feilte das erste Interface für den Prototyp zurecht. Während der Programmierung und des ersten Testens tauchten Fragen auf, über die wir die Interaktionsabläufe noch detaillierter durchdachten, beispielweise ob das Bild links oder rechts stehen sollte (und ob man eventuell einen Links-Rechtshänder-Modus anbietet), wie schnell nach dem Antippen eines Schlüsselworts eine Animation ausgelöst wird … Der Sounddesigner begann dann mit der Vertonung der Geschichte, nachdem die erste Version fertiggestellt war.
Kommunikation: Das A und O im Projekt
Im Zusammenhang mit der Animation gab es für uns einen spannenden Moment. GIF-Animationen, die wir für die Illustrationen verwenden, bestehen intern aus einer Abfolge von Bildern. In unserem Fall zerlegte der Illustrator nach der Abnahme einer Szene diese nicht in die Aufeinanderfolge von ganzseitigen Bildern, sondern in die Aufeinanderfolge einzelner Bild-Elemente. Daraufhin wurde jedes Element zusammen mit den Veränderungen kodiert – wie es sich über den Screen bewegt und durch ein anderes Element ersetzt wird. Die Animation wurde also programmiert.

Vom Mädchen zum Engel in 20 Schritten: Eine Animation entsteht aus einzelnen statischen Bildelementen, die erst durch die Programmierung der Verläufe zu einer bewegten Sequenz werden.
Um schneller voranzukommen, kommunizierte der Illustrator mit dem Programmierer direkt, was natürlich die falsche Strategie ist. Denn dadurch kann es schnell zu Missverständnissen kommen: So dachte der Illustrator sich aus, dass der Himmel mit den vorbeiziehenden Wölkchen sich drehen sollte, wenn Meta als Engel verwandelt nach oben fliegt. Es stellte sich heraus, dass es komplizierter war, diesen Moment der Himmelsdrehung zu programmieren als die gesamte Seite.
Qualität vs. Quantität, oder: Bandbreite ist immer noch ein Thema
Schwierig war das Problem der Größe des Prototyps. Der Statistik zufolge sind Größen bis zu 50 Megabyte für eine App akzeptabel, dann kann man sie über Mobilnetz herunterladen. Man hätte auch eine App mit größeren integrierten Dateien für den Content produzieren können, die sich in einzelnen Teilen laden lässt. Aber die Variante, ein Buch zu kaufen und dann im Flugzeug zu merken, dass man die Hälfte der Seiten noch zusätzlich laden muss, kam für uns nicht in Frage. Die ersten PNG-Dateien mit Illustrationen wurden mit der hohen Retina-Auflösung fürs iPad formatiert. Aber beim Testen stellte sich heraus, dass jede Seite größer als 10 Megabyte war, was für eine App mit insgesamt 21 Seiten nicht akzeptabel ist. Zum Glück haben unsere Illustrationen keine Farbverläufe, sondern nur Füllungen und vollflächige Elemente. So ließen sich die Bildauflösungen ohne Qualitätsverlust rein durch Kompression senken.
Sie wollen mehr wissen?
Wer sich für die Details des Projektes interessiert, findet auf dem Blog von Daktylos Media zahlreiche Hintergrundinformationen über Konzept und Umsetzung der App sowie bei Startnext die Möglichkeit, das Projekt zu unterstützen. Anna und Nikolay stehen natürlich bei Interesse jederzeit für Rückfragen zur Verfügung. Wer selber App-Projekte aufsetzen will und dazu Know How aus der Praxis benötigt, findet dazu im Programm der XML-Schule ein neu konzipiertes Seminar zur App-Erstellung für Verlage und Corporate Publisher.
Pingback: Mobile Publishing: Update April 2014 | smart digits