 Das Jahr 2017 begann mit dem 10-jährigen Jubiläum des ersten iPhone – und für Konsumenten wie Anbieter sind seitdem die Möglichkeiten des Publizierens in den Ökosystemen von Apple, Google und Co. zur alltäglichen Selbstverständlichkeit geworden. Dennoch ist in nahezu jedem größeren Projekt zum Mobile Publishing die wesentliche technische Frage zum Projektstart dieselbe geblieben: Welches ist die geeignete Produktform? Soll es eine native App oder eine Web-App werden? Oder ist ein hybrider Ansatz doch sinnvoller? Bereits vor fünf Jahren habe ich in einer Artikelserie bei smart digits versucht, hier Licht ins Dunkel zu bringen und die Vor- und Nachteile der verschiedenen Produktformen für Kunden und Anbieter zu charakterisieren. Nach der Vielzahl an technischen Neuerungen in den letzten Jahren ist es Zeit für ein Update:
Das Jahr 2017 begann mit dem 10-jährigen Jubiläum des ersten iPhone – und für Konsumenten wie Anbieter sind seitdem die Möglichkeiten des Publizierens in den Ökosystemen von Apple, Google und Co. zur alltäglichen Selbstverständlichkeit geworden. Dennoch ist in nahezu jedem größeren Projekt zum Mobile Publishing die wesentliche technische Frage zum Projektstart dieselbe geblieben: Welches ist die geeignete Produktform? Soll es eine native App oder eine Web-App werden? Oder ist ein hybrider Ansatz doch sinnvoller? Bereits vor fünf Jahren habe ich in einer Artikelserie bei smart digits versucht, hier Licht ins Dunkel zu bringen und die Vor- und Nachteile der verschiedenen Produktformen für Kunden und Anbieter zu charakterisieren. Nach der Vielzahl an technischen Neuerungen in den letzten Jahren ist es Zeit für ein Update:
Mobile-Apps – etwas ganz Besonderes? Oder Business as usual?
Mobile-Apps wurden in den Anfangsjahren der Entwicklung stellenweise als grundlegend neue Form von Software missverstanden – dabei handelt es sich technisch gesehen zunächst einmal um nichts anderes als selbständig lauffähige Applikationen wie Software auf dem Desktop, nur eben entwickelt für Mobilbetriebssysteme wie iOS oder Android bzw. optimiert für die Verwendung auf Mobilgeräten wie Smartphones und Tablets. Dabei haben Mobile-Apps folgende Besonderheiten gegenüber der Desktop-Entwicklung:
- Der begrenzte Platz auf den Displays von Mobilgeräten zwingt zu funktionaler Reduktion und Beschränkung auf das Wesentliche für den jeweiligen Anwendungsfall. Im Gegenzug können Mobile-Apps alle Sensoren und integrierten Geräte der Mobilgeräte nutzen – im Gegensatz zum Desktop gilt das insbesondere für GPS, Lagesensor, Kamera, Mikrophon und andere Hardware, die Funktionen wie z.B. exakte Geolokalisierung innerhalb der Anwendung möglich machen. Beispielsweise wären Apps wie myTaxi ohne diese Geolokalisierung völlig undenkbar.
- In der Regel sind moderne Mobile-Apps hoch optimiert für das Zusammenspiel mit dem umgebenden Mobilbetriebssystem, um dem Nutzer bestmögliche Usability und Funktionalität zur Verfügung zu stellen. Die letzten fünf Jahre Mobile-Entwicklung haben die Latte dabei für neue Anbieter bereits sehr hoch gehängt, was die Kundenerwartungen angeht.
- Beide Aspekte zusammen sollten dazu führen, dass mobile Nutzungssituationen und Anwendungsfälle des Kunden möglichst optimal unterstützt werden. Die Erfahrung hat hier gezeigt, wie sehr sich diese Nutzungssituationen von Software-Bedienung am Arbeitsplatz oder zuhause unterscheiden und ganz dabei andere Herausforderungen auftreten. Dazu ist in den letzten 10 Jahren eine Generation „mündiger Nutzer“ sozialisiert worden, für die Apps mit exzellenter Usability selbstverständlich sind – und die alles andere links liegen lassen.
Native Mobile-App – der hochoptimierte Ansatz
Native Apps zeichnen sich technisch vor allem dadurch aus, dass sie jeweils zu 100% in den jeweiligen Systemsprachen der Mobilbetriebssysteme (Java für Android, Objective-C oder Swift für iOS) entwickelt und für diese Umgebungen optimiert sind. Der Entwickler kann im Projekt alle Hardware der Geräte und alle Systemschnittstellen und Dienste nutzen, die Android bzw. iOS dafür zur Verfügung stellen. Auch sind der Phantasie bei den Funktionen für den Nutzer keine Grenzen gesetzt: alles, was algorithmisch implementierbar ist, kann so auch realisiert werden. Bei der Projektumsetzung sieht man sich dabei allerdings vor die Herausforderung gestellt, dass dass diese unbegrenzten Möglichkeiten eben auch mit nach oben offenen Entwicklungsbudgets korrespondieren – auch wenn native Entwicklung meist das Optimum an Nutzererfahrung garantiert.
Native Apps haben in der Praxis folgende technische Implikationen:
- Sowohl Bedienungsoberfläche als auch die zugrundeliegende Business-Logik muss voll in den jeweiligen Entwicklungsumgebungen von iOS und Android implementiert werden. Im Gegensatz zur Desktop-Entwicklung bedeutet das in der Konsequenz faktisch immer schon „zwei Projekte in einem“, falls eine Anwendung für beide Systeme gestaltet werden soll (was in den meisten Fällen notwendig ist).
- Neben der separaten Entwicklung der Codebasis verwenden iOS und Android z.T. sehr unterschiedliche Bedienkonzepte – und im Grunde identische Apps müssen so oft zumindest von der Usability her noch einmal neu gedacht werden. Dazu machen beide App-Plattformen große Mengen an Detail-Vorgaben für die Gestaltung von Oberflächen, die Usability und die Umsetzung von Funktionen, z.B. was Themen wie Datenspeicherung, Rechte-Verwaltung und Nutzung von System-Bibliotheken angeht.
- Beide großen Mobile-Plattformen iOS und Android befinden sich in ständiger Weiterentwicklung, es muss mit jeweils einer neuen Betriebssystem-Generation pro Jahr gerechnet werden. Eine einmal im Markt gelaunchte App muss dauernd aktualisiert werden, auch wenn sich an der Funktionalität gar nichts großartiges ändert – das muss natürlich auch in Bezug auf die Projekt-Ressourcen entsprechend eingeplant werden. Und der Blick auf länger nicht mehr aktualisierte Apps zeigt, dass dieser Anwendungstyp ausgesprochen schlecht altert.

Native Apps im Überblick: die vom Nutzer ausgeführte Anwendung wird unter iOS oder Android installiert, sowohl das User-Interface als auch die zugrundeliegende Business-Logik ist voll in den Systemsprachen der Mobilbetriebssysteme programmiert.
Daneben hat die Wahl des nativen Entwicklungsmodells auch direkte vertriebliche Implikationen:
- Vertrieb und Verkauf der App ist nur über die App-Stores der großen Mobilanbieter und auf den von ihnen angebotenen Monetarisierungswegen möglich. Ob man die Präsenz im App-Store nach den Markterfahrungen der letzten Jahre dabei eher als Vorteil oder als Nachteil ansieht, sei dabei zunächst einmal dahingestellt.
- Die übliche Vertriebs-Provision von 30% Umsatzbeteiligung auf den Endkundenpreis für Einzelverkauf und In-App-Kauf ist de facto nicht zu umgehen und muss in der Business-Kalkulation berücksichtigt werden.
- Consumer-Apps können in der Regel recht gut nach diesem Modell vertrieben werden – handhabbare Modelle für den B2B-Bereich sind beim Vertrieb über App-Stores nur begrenzt bis gar nicht realisierbar (vor allem, wenn die Hoheit über Kundendaten und Kundenkontakt beim App-Anbieter bleiben soll).
Auch wenn Native-Apps ihre vertrieblichen Nachteile haben, kommt man oft um dieses Modell gar nicht herum, wenn man optimale Funktionalität für den Nutzer erreichen will. Insbesondere gilt dies für folgende Bereiche von Funktionen:
- Usablity: Eine App soll sich für den Nutzer passgenau in die Nutzungskonventionen der Mobilbetriebssysteme einfügen und dabei die gewohnte Bedienung und das Look & Feel von iOS/Android bieten.
- Performance: Eine App beinhaltet größere Mengen performancekritischer Funktionen, etwa bei einem hohen Anteil hinterlegter Business-Logik, bei der Abbildung komplexer Prozesse oder der Notwendigkeit zu aufwändigen Berechnungen.
- Grafik und Visualisierung: Die App stellt hohe Anforderungen im Bereich dynamischer Visualisierung, etwa mit 3D-Grafiken, hochperformanter Interaktivität, Multimedia-Funktionen oder Augmented/Virtual Reality. Insbesondere gilt dies für die allermeisten Gaming-Apps.
- Geräte-Schnittstellen: Für den Anwendungsfall ist der Zugriff auf Sensoren oder Hardware der Geräte zentral, z.B. Kamera, Mikrofon, GPS, Bewegungs- und Lagesensor.
- Betriebssystem-Schnittstellen: Für den Anwendungsfall sind System-APIs notwendig, wie z.B. In-App-Kauf, Push-Notifications, Schnittstellen zwischen Apps wie bei den iOS-Share-Funktionen, Zugriff auf das Dateisystem oder zentrale Dienste wie iCloud, Apple Pay oder Apple Health unter iOS.
Web-Apps – die App als „Bürger erster Klasse“ im Netz
Gegenüber den nativen Apps verwenden Web-Apps als Entwicklungspfad nahezu in jeder Hinsicht entgegengesetzte Konzepte: Technisch gesehen sind Web-Apps eigentlich gar keine Apps, sondern „nur“ responsive, mobil optimierte Websites. Der Nutzer installiert dabei keine eigenständige Anwendung, sondern ruft die App über den System-Browser unter einer URL auf. Unter iOS und Android lässt sich eine Web-App auch als Bookmark mit einem Icon auf dem Homescreen platzieren und aufrufen, Android behandelt Web-Apps und native Apps auch in vielen Systemfunktionen mittlerweise fast identisch. Bei der Programmierung werden in der Regel Konzepte, Systeme und Sprachen aus der Webentwicklung verwendet und die App mit ihren Funktionen serverseitig zur Verfügung gestellt. Der Entwickler ist dabei sehr viel flexibler und kann oft einfachere Verfahren nutzen – es ist aber kein hoher Optimierungsgrad für bestimmte Betriebssysteme möglich.
Web-Apps haben in der Praxis folgende technischen Implikationen:
- Die Umsetzung kann rein mit modernen Webtechnologien erfolgen, oft kann dabei auf vorhandenes Knowhow, bestehende CMS-Umgebungen oder ohnehin vorhandene Server-Applikationen zurückgegriffen werden. Dazu sind gute Web-Entwickler in größerer Zahl verfügbar und damit in der Regel auch günstiger für das Projekt-Budget.
- In der App sind keine Funktionen möglich, die nur in den Betriebssystem-Bibliotheken von iOS oder Android verankert sind. Für die Nutzung von Geräte-Hardware ist die Situation mittlerweile um einiges besser geworden, es sind inzwischen einige APIs auch im Browser nutzbar, die noch vor wenigen Jahren nativen Apps vorbehalten waren. Bei der Bewertung dieses Themas ist jedoch immer noch große Vorsicht geboten, wenn die Nutzerfunktionalität zentral davon abhängig ist.
- Für eine Web-App ist meist ist eine dauernde Online-Verbindung notwendig; Offline-Funktionalität ist meist nur eingeschränkt und mit oft problematischer Usability realisierbar. Abhilfe versprechen hier in jüngster Zeit die sog. „Progressive Web Apps“ – ein Design-Konzept, das sich aber meines Erachtens erst noch in der Breite im Markt bewähren muss.
- Im Ausgleich zur eher problematischen Offline-Nutzung steht der Content einer Web-App offen im Netz zur Verfügung, wenn das vom Anbieter gewünscht ist: Suchmaschinen-Indexierung und SEO müssen nicht eigens implementiert werden, der Übergang in soziale Netzwerke ist unproblematisch.

Web-Apps im Überblick: Statt in einer selbständig lauffähigen App wird die Applikation im Mobil-Browser ausgeführt, sowohl User Interface als auch die zugrundeliegende Business-Logik wird mit Web-Technologien umgesetzt.
Natürlich haben auch Web-Apps ihre vertrieblichen Implikationen:
- Der Vertrieb (und damit auch jede Monetarisierung) ist über eigene Web-Plattformen möglich, muss aber auch zwingend darüber erfolgen. Web-Apps können nicht über App-Stores vertrieben werden.
- Der direkte Kundenkontakt und damit auch die Kundendaten bleiben in der Hoheit des App-Anbieters, umgekehrt gibt es aber auch keinerlei Unterstützung im Vertrieb durch die großen Ökosysteme.
- B2B-Vertriebsmodelle sind nach eigenem Ermessen umsetzbar, aber wie bei jedem Direktvertrieb gilt: man kann zwar alles in eigener Regie bestimmen, muss aber auch alles selber machen.
Web-Apps bieten sich damit als Umsetzungsweg an, wenn folgendes Anforderungsprofil gegeben ist:
- Vertrieb über die großen App-Stores ist nicht notwendig oder gar nicht gewünscht – für die Monetarisierung muss dafür aber beim Anbieter eine eigene eCommerce-Infrastruktur zur Verfügung stehen.
- Der Nutzen der App besteht im Wesentlichen aus dem enthaltenen Content, die App dient nur für Marketing/Promotion oder erfüllt ähnliche Funktion wie eine Landingpage im Netz. Sichtbarkeit im Netz und SEO-Effekte haben kritische Bedeutung für das App-Modell.
- Den direkten Kundenkontakt oder die Kundendaten unter eigener Hoheit zu haben, ist kritisch für das Geschäftsmodell des Produktes.
- In einer Content-orientierten App sind zusätzlich häufige Aktualisierung von Content, intensive Anbieter/Nutzer-Kommunikation oder dauernde Client-/Server-Interaktion notwendig.
- Die funktionalen Anforderungen sind dagegen so niedrig, dass eine Implementierung alleine mit Web-Technologien überhaupt möglich ist; Offline-Nutzung spielt keine oder nur eine untergeordnete Rolle.
Hybrid-Apps: das Beste aus beiden Welten?
Das Modell der Hybrid-App versucht, die Optimierungs-Vorteile der nativen Apps mit der Flexibilität und Offenheit von Web-Apps zu verbinden und so das Beste aus beiden Welten zu bieten. Eine Hybrid-App wird dafür quasi in zwei Schichten entwickelt: Der Nutzer erhält eine „echte“ lauffähige Anwendung für iOS oder Android, die im Betriebssystem ausgeführt wird – damit wird der Vertrieb über die App-Stores möglich und auch Betriebssystem-Schnittstellen können genutzt werden. Content und Business-Logik ist aber zu wesentlichen Teilen in Webtechnologien entwickelt und kann über die Systemgrenzen hinweg identisch eingesetzt werden; die App nutzt dafür ein intern eingebettetes Browser-Fenster, in dem die Applikation zu großen Teilen arbeitet.
Hybrid-Apps haben folgende technische Implikationen:
- Hybrid-Apps werden immer sowohl mit Web-Technologien als auch nativen Code-Anteilen entwickelt; dieser Vorteil ist umso größer, je höher der Content- und Web-Anteil des Projektes ist, denn dieser Anteil ist ohne nochmalige Programmierung unter mehreren Betriebssystemen nutzbar. Hybrid-Apps sind damit in der Regel schneller und günstiger realisierbar.
- Der Nachteil an diesem Ansatz ist dagegen, dass die beteiligten Entwickler auch fit in zwei unterschiedlichen Technologien sein müssen. Dazu bewegt man sich immer in der technischen Abhängigkeit von zwei verschiedenen Komponenten: sowohl die Browser als auch die Betriebssysteme haben ihre eigenen Versionszyklen, die beachtet werden wollen.
- Hybride Apps tun sich tendenziell etwas schwerer mit optimierter Usability und Performance als native Apps, auch wenn dieser Faktor durch die Entwicklung der Frameworks für eine hybride Entwicklung an Bedeutung verloren hat. Dafür ist Anbieter/Nutzer-Interaktion und integrierte Client/Server-Kommunikation tendenziell etwas leichter realisierbar als mit rein nativen Apps.

Das 2-Schicht-Modell von hybriden Apps: Der Nutzer installiert eine native „Container-App“ aus dem App-Store, während große Teile von User Interface und Business-Logik mit Web-Technologien implementiert sind.
Hybrid-Apps werden wie native Apps über die großen App-Stores vertrieben – haben dabei aber den Vorteil, dass direkter Kundenkontakt und B2B-Modelle etwas leichter realisierbar sind.
Hybrid-Apps bieten sich also für folgende Anforderungen an:
- Alle Apps, die das „Beste aus beiden Welten“ benötigen, d.h. sowohl die Funktionstiefe von nativen Apps besitzen, als auch einen wesentlichen Content-Anteil haben und die Flexibilität bzw. Offenheit von Web-Apps nutzen müssen.
- Die App beinhaltet einen hohen Anteil von Web-Content oder von Ressourcen, die oft aktualisiert und über Web-Server/CMS-Systeme ausgeliefert werden müssen.
- Im Interaktionsmodell der App sind Schnittstellen zu Web-Datenbanken, anderen Web-Applikationen oder Drittanbieter-Lösungen zentral für den Nutzen.
- Die Verwendung von eigenen Kundendaten oder Schnittstellen zu eigenen CRM-Anwendungen sind notwendig, um geschäftskritische Funktionen zu realisieren.
Trends und Tendenzen in der App-Entwicklung
In der Produktentwicklung der letzten Jahre sind folgende Entwicklungen zu beobachten, die bei Projektierung und Design von App-Projekten eine Rolle spielen:
- Performance-Themen spielen eine geringere Rolle als früher, dafür werden die Hybrid-Frameworks immer besser. Für viele Applikationen mit Content-Schwerpunkt gibt es in dieser Hinsicht keine zwingende Notwendigkeit mehr, immer und in jedem Fall nativ zu entwickeln.
- Schnittstellen und Interoperabilität spielen für viele funktionsorientierte App-Modelle eine immer größere Rolle: Das betrifft sowohl den Datenaustausch zwischen Apps, als auch eine tiefe Integration von Betriebssystem-Diensten – insbesondere bei hohem Innovationsanspruch einer Applikation oder eines Service.
- Die App-Nutzung beim Kunden intensiviert sich zwar in Bezug auf die Nutzungszeit, verengt sich aber gleichzeitig auf relativ wenige parallel genutzte, zumeist bereits bekannte Apps. Neue Apps und Dienste müssen einen hohen Kundennutzen beweisen, damit der Nutzer eine Installation auch nur in Betracht zieht.
- Um jeweils eigene Versionen für Android und iOS kommt man nur in wenigen, sehr speziellen Zielgruppen herum – zumeist braucht man die Android-Version für die Reichweite und die iOS-Version fürs Geld verdienen. Für die aktuelle Markteinschätzung der App-Stores empfiehlt sich dazu beim Projektstart auch jeweils ein Blick in die Auswertungen von App-Analytics-Anbietern wie App-Annie oder Flurry.
- Für den Vertrieb von Apps ist eine App-Store-Präsenz aufgrund der Probleme bei der Sichtbarkeit und der schlechten Vermarktungsmöglichkeiten innerhalb der Stores immer weniger hilfreich. Dafür sind Content-orientierte Angebote immer mehr auf SEO und Sichtbarkeit außerhalb von Content-Silos angewiesen. Hat ein Modell seinen Schwerpunkt auf den Inhalten, ist oft gut zu überlegen, ob es wirklich eine Mobile-App sein muss – oder ob man sein Budget nicht lieber in die mobile Optimierung seines Web-Auftritts steckt.
- Ganz zentral für die Akzeptanz beim Kunden ist optimale Usability und Anpassung an den Use Case – schlechte Apps werden vom Kunden mittlerweile schnell erkannt und abgestraft. In der Projektierung sollte deswegen unbedingt ein starker Fokus auf Entwurfsprozess, Design und Storytelling liegen.
- Innovative Technologien wie App-Indexing zur Erhöhung der Suchbarkeit, Progressive Web Apps zur Optimierung von Web-App-Modellen oder die ganz neu eingeführten „Android Instant Apps“ können eine Hilfe für die Suche nach dem geeigneten Weg sein – aber bei der Bewertung ist immer Vorsicht geboten, ob hier nicht am Ende doch das Marketing der Anbieter besser war als die tatsächliche technische Lösung.
- Apps großer Anbieter – insbesondere Social-Network-Apps und Messenger-Anwendungen – werden immer mehr zu universellen Integrationsplattformen für andere Dienste und Drittanbieter-Angebote. Für einige, insbesondere Service-orientierte Modelle kann es sinnvoll sein, gar keine eigene Applikation in den Markt zu bringen, sondern sich in solche Plattformen per Schnittstelle einzuklinken.
Welche Produktform ist die richtige für mein Projekt?
Wie aus der Charakterisierung der verschiedenen App-Typen deutlich geworden ist, gibt es nur wenige ganz eindeutige Kriterien, die die Entscheidung für einen der Entwicklungspfade nahe legen – zu sehr spielen in der Praxis viele verschiedene Aspekte eine Rolle, sei es die optimale Funktionalität für den Kunden, die Passung auf ein bestimmtes Zielgruppen-Profil, die Notwendigkeit für ein bestimmtes Vertriebs- oder Geschäftsmodell oder auch die Verzahnung mit anderen Teilen des Produkt-Portfolio. Und auch im Hinblick auf den Anteil von Content und Funktionalität ist jedes Projekt und jeder Anwendungsfall noch einmal anders zu bewerten.
Zusammenfassend kann man dabei von folgenden Leitlinien ausgehen:
- Je wichtiger der Bereich der Funktionen, die hoch optimierte Unterstützung eines mobilen Anwendungsfalls oder die Nutzung von zentralen Schnittstellen und Systemdiensten der Mobilbetriebssysteme ist, umso mehr spricht für eine rein native Implementierung unter iOS und Android.
- Je Content-zentrierter eine Anwendung in Bezug auf ihren Kundennutzen ist, je mehr sie mit dem Content- und Interaktions-Modell mit einer Website oder Online-Datenbank vergleichbar ist, und je mehr Sichtbarkeit im Netz und SEO-Aspekte eine Rolle spielen, umso mehr spricht für eine Web- oder Hybrid-App.
- Je besser die Applikation vom Geschäftsmodell und von den Vermarktungsmechanismen her in das Vertriebsmodell der App-Stores passt, umso mehr spricht für eine native Entwicklung.
- Je mehr Direktvertrieb, direkter Kundenkontakt oder die Hoheit über Kundendaten für Ihr Geschäftsmodell eine zentrale Rolle spielt, umso mehr spricht für eine Web- oder Hybrid-App.

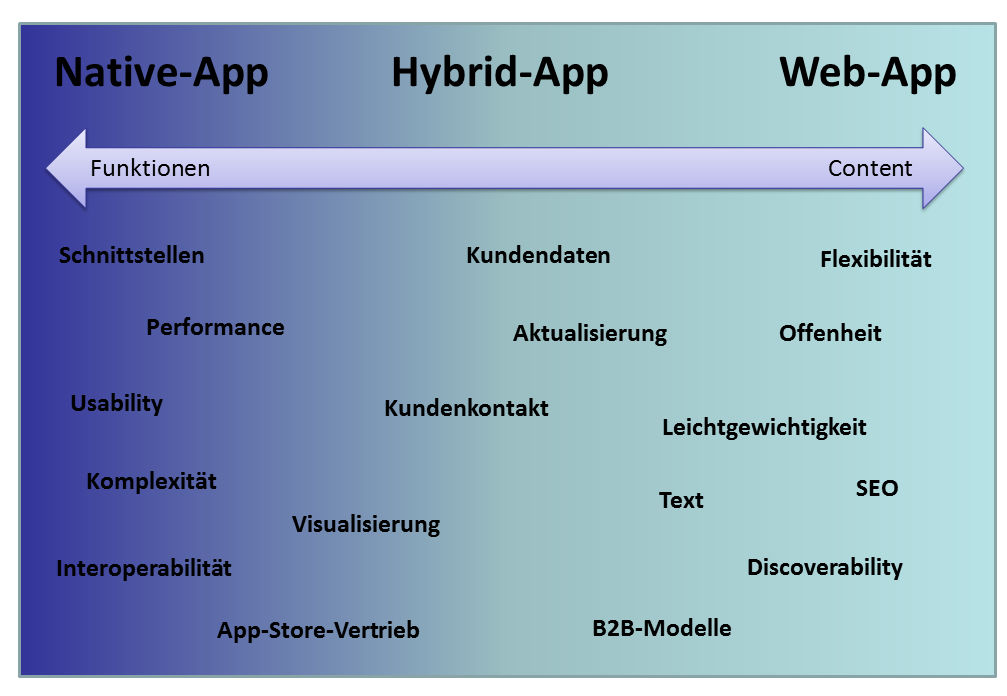
Die Entscheidungskriterien für ein App-Modell im Überblick: Zentrales Thema ist der Schwerpunkt auf Content oder auf Funktionen – daneben spielen die Details des Use Case und das angestrebte Vertriebs- und Vermarktungsmodell eine wesentliche Rolle.
Sie wollen mehr wissen?
Dieser Artikel erscheint parallel zur Veröffentlichung bei digital publishing competence auch in Steffen Meiers digital publishing report, den ich Ihnen zur Lektüre ebenfalls sehr empfehlen möchte. Wenn Sie Bedarf an weiterem Knowhow für Ihre App-Projekte haben, sehen Sie sich gerne einmal die Seminare an, die ich dazu im Programm der Akademie der deutschen Medien und bei der XML-Schule anbiete, z.B. im Mai 2017 zum Thema „Web oder App? Digitale Content-Produkte entwickeln und umsetzen“. Daneben stehe ich Ihnen natürlich für Inhouse-Seminare, Workshops oder Projektberatung zur Verfügung – kommen Sie dazu gerne jederzeit auf mich zu!